Zdjęcia na stronę internetową
[ + Checklista wkrótce ]
Przewodnik po mistrzowskich zdjęciach na stronę internetową. Takich, obok których Twoi klienci nie będą w stanie przejść obojętnie.
Wskazówki z tego artykułu pomogą Ci zbudować strategię wizerunkową swojej firmy.
Do dzieła!



OWOCNY HIT!
Zamów bezpłatne badanie
strony, by otrzymać
porady ekspertów.
Usprawnij to na stronie i przygotuj
więcej miejsca na nowych klientów.
Streszczenie:
Zdjęcia, których używasz na stronie internetowej, mogą podświadomie wpływać na to, jak ludzie czują się z Twoją marką. Mózg przetwarza obrazy 60 tysięcy razy szybciej niż tekst. Wybieraj te, które są istotne dla celu Twojej strony.
Krzysztof Gilowski
Head of marketing
Znaczenie zdjęć na stronie
Każdego dnia do użytkowników dociera od czterech do dziesięciu tysięcy wiadomości. Nie są w stanie ich wszystkich przetworzyć. Dlatego coraz bardziej uodparniają się na nie i przestają poświęcać im uwagę.
Dobrym zdjęciem jesteś w stanie skutecznie przechwycić ich uwagę, zachęcić do zapoznania się z treścią strony i w efekcie do skorzystania z oferty.
Kolory i zdjęcia, których używasz na stronie internetowej, mogą podświadomie wpływać na to, jak ludzie czują się z Twoją marką.
Szczególnie istotne jest zdjęcie w sekcji hero. To ta grafika, którą użytkownik widzi od razu po przejściu na Twoją stronę.
Zdjęcie hero ma pomóc potencjalnym klientom, już w ciągu pierwszych kilku sekund, zobaczyć wartość w Twojej ofercie.
Zrozumieć, co jest w niej cennego i dlaczego powinni zrobić kolejny krok.
Chodzi o wartość, jaką użytkownik uzyska dzięki skorzystaniu z Twojego produktu lub usługi. To zdecydowanie lepsza droga do zwiększenia sprzedaży niż przedstawianie samego produktu lub funkcji.
Ludzie kupują tak naprawdę nie sam produkt lub usługę.
Zależy im na konkretnych emocjach i odczuciach, których dzięki nim mogą doświadczyć (np. szczęście, spokój o bezpieczeństwo rodziny, poczucie bycia atrakcyjnym, większa pewność siebie, docenienie przez szefa).
Dlaczego slider na stronę internetową nie jest dobrym pomysłem?
Slider na stronę internetową to karuzela, która co kilka sekund przewija zdjęcia. Zazwyczaj na tych fotografiach umieszczone są ważne treści.
Brzmi dobrze, prawda? Slidery wydają się atrakcyjnym urozmaiceniem strony, jednak niosę ze sobą pewne straty.
Obniżają współczynnik konwersji. Dzieje się tak dlatego, że odwiedzający są rozproszeni ruchomymi elementami na stronie. Zamiast przeczytać Twoją treść i zrobić następny krok (np. złożyć zamówienie), slider na stronie przechwytuje ich uwagę.
Trzymaj się obrazu, który jest istotny dla celu Twojej strony.
Jeśli masz wiele obrazów, z których ciężko Ci wybrać faworyta do sekcji hero, przetestuj je indywidualnie, zamiast używać wszystkich naraz.
Strategia wizerunkowa
Zamiast wybierać obrazy na stronę losowo lub zgodnie z własnymi upodobaniami (a nie tym, co jest w stanie przekonać Twoich klientów), opracuj prostą strategię wizerunkową.
Odkryj, co ma prawdziwą wartość dla Twoich klientów
Przetestuj różne zdjęcia, aby zobaczyć, które z nich działa najlepiej
Wybierz, jaki typ wizerunku będzie najlepiej wspierał tę wartość
Krok 1. Odkryj, co ma prawdziwą wartość dla Twoich klientów
Użytkownicy szybko, niemal automatycznie przechodzą z jednej strony na kolejną, dopóki ich coś nie zatrzyma. Tym czymś jest wartość, na jakiej im naprawdę zależy.
Najprostszym i jednocześnie najlepszym z możliwych sposobów, aby ją poznać, jest rozmowa z klientami.
Oni mają wszystkie odpowiedzi. Wiedzą, dlaczego kupili właśnie tę usługę i produkt.
Niestety, sprawę utrudnia tendencja do racjonalizowania zakupów. Pytając o powody zakupu, prawdopodobnie uzyskasz szereg “racjonalnych” argumentów z pominięciem tego, co dla Ciebie jako przedsiębiorcy najważniejsze – pobudek emocjonalnych.
Dlatego zdecydowanie lepiej zastąpić pytanie: “Co skłoniło Cię do kupienia X?”, alternatywą: “Jak czułbyś się, gdybyśmy usunęli z oferty X?”.
Takie sformułowanie kieruje uwagę klienta na to, co naprawdę ceni w Twojej ofercie. Omijasz dzięki temu filtry racjonalizacji w jego głowie.
Im lepiej poznasz swoich klientów, tym bardziej przekonujące obrazy, kolory i treści będziesz w stanie im prezentować na stronie.
Rozmawiaj też że swoim zespołem.
Każdy, kto regularnie kontaktuje się z klientami, może dostarczyć Ci bardzo przydatnych informacji na ich temat. Taki pracownik wie, na co ludzie narzekają, jakie są ich główne problemy i co ich ekscytuje.
Porównaj wnioski z rozmów ze swoim zespołem z tym, czego dowiedziałeś się od klientów.
Przeanalizuj strony internetowe konkurentów.
Nie chodzi o kopiowanie. Obraz powinien być unikalny i niezbyt podobny do zdjęć, na które klient mógł się natknąć u innych firm w Twojej branży.
Zwróć uwagę na referencje i recenzje, jakie Twoi konkurenci publikują na swoich stronach.
To dla Ciebie wartościowe źródło wiedzy o tym, co należy podkreślić w Twojej witrynie i na jakiej wartości powinieneś się skupić.
Krok 2. Wybierz, jaki typ wizerunku będzie najlepiej wspierał tę wartość
Zbierz dane, które uzyskałeś w pierwszym kroku i na ich podstawie określ strategię wizerunkową.
Opisz, jaki wizerunek pozwoli Twojej marce zapewnić klientom taką wartość, jakiej szukają.
Następnie znajdź obrazy i zdjęcia, które podkreślają cechy, na jakich Ci zależy.
Krok 3. Przetestuj różne zdjęcia, aby zobaczyć, które z nich działa najlepiej
Przetestuj swoją strategię wizerunkową z tą, którą już masz. Wypróbuj różne zdjęcia w testach A/B. Tak odkryjesz, co podoba się Twoim potencjalnym klientom najbardziej.
Zasady wyboru genialnych zdjęć na stronę
Skupmy się na tym, jak wybrać odpowiednie obrazy.
Zwróć uwagę na wiarygodność, autentyczność zdjęć. Najlepsze obrazy to takie, do których Twoi Klienci mogą od razu się odnieść.
Powinni widzieć na nich siebie lub kogoś, do kogo chcieliby się upodobnić – kto odzwierciedla ich wyzwania i wartości.
Staraj się unikać zdjęć stockowych, ponieważ często wyglądają na fałszywe i bezosobowe. Jeśli już je wykorzystasz, upewnij się, że dobrze pasują do ogólnego zamysłu strony i spójnie uzupełniają jej treść.
Najlepiej, kiedy będziesz używał prawdziwych, unikalnych zdjęć wszędzie, gdzie to tylko możliwe.
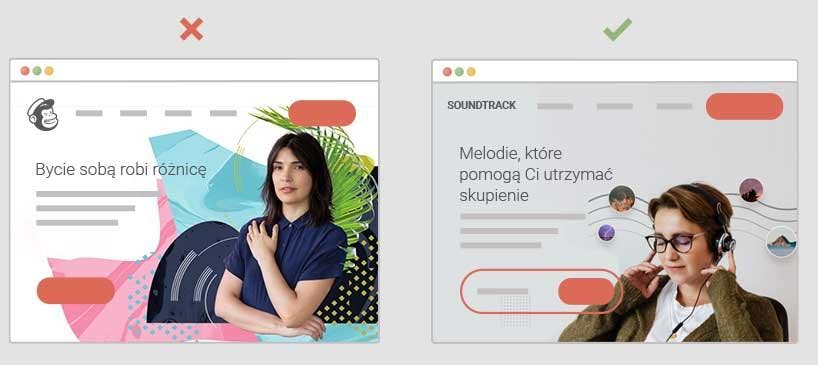
Zobacz, jaką różnicę robi dobre, naturalne zdjęcie na stronie.

Związek między obrazem i nagłówkiem na stronie Soundtrack jest jasny. Wszystko się tutaj zgadza. Z tej fotografii aż bije spokój, przyjemność i skupienie, które marka oferuje.
Kobieta ze zdjęcia jest naturalna, wydaje się przyjazna i łatwo można się z nią zidentyfikować. W przeciwieństwie do kobiety z fotografii umieszczonej na stronie Mailchimp.
Zdjęcie wykorzystane przez Mailchimp sprawia wrażenie fotografii stockowej, nienaturalnej, obcej i pozowanej. Ma ciekawą kompozycję, atrakcyjnie wygląda, ale ciężko ją powiązać z przekazem nagłówka.
Kolorowe tło obfitujące w kolory, kształty, liście i linie rozprasza. Ma niewiele wspólnego z wartością, jakiej szukają klienci. Ciężko jest się z nią utożsamić.
Jak widzisz nie każde ładne zdjęcie pomaga firmie zarabiać pieniądze, a o zyski przecież Ci chodzi, prawda?
Przejrzystość i czytelność
Dobre zdjęcie nie zagłusza treści strony, a wręcz przeciwnie, podkreśla ją.
W praktyce oznacza to, że obraz pomaga budować pozytywny wizerunek firmy. Powinien przyciągać wzrok i być strategiczny, ale jednocześnie łatwy do zrozumienia dla klientów.
Ważne, żeby użytkownicy zobaczyli, co otrzymają dzięki Twojej ofercie.
Wysoki kontrast zdjęcia i tekstu ułatwi użytkownikom czytanie.
Pamiętaj, że ostatecznie Twoja strona ma przekonywać odbiorców do zakupów lub dostarczać Ci kontakty do potencjalnych klientów.
Obraz to pierwszy krok, jednak to treści najmocniej przekonują do działania. Dbaj, by były odpowiednio wyeksponowane i przede wszystkim CZYTELNE.

Upewnij się, że zdjęcie ułatwia odbiorcom skupienie się na najważniejszych jego elementach.
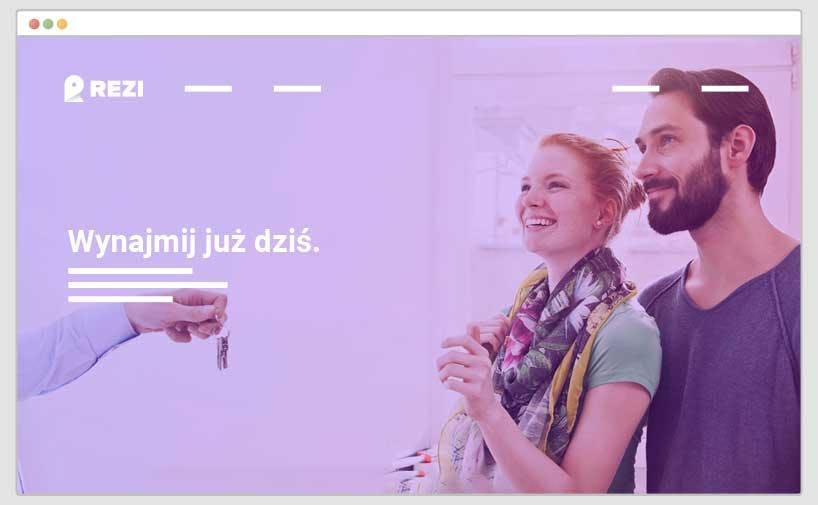
Dobrym przykładem jest strona REZI.

Tutaj obraz jest “czysty”, zrozumiały i maksymalnie przejrzysty. Zostały z niego usunięte wszystkie nieistotne detale. Dzięki temu przekaz jest jasny i widoczny już w pierwszych sekundach po wyświetleniu strony.
Jeżeli na fotografii dzieje się zbyt dużo, wprowadza to chaos na stronę i trudno się na czymkolwiek skupić.
Twoi klienci potrzebują się skoncentrować, aby wykonać jakąkolwiek akcję (złożyć zamówienie, zapisać się na newsletter, wypełnić formularz kontaktowy etc.). Bez skupienia nie ma sprzedaży. Proste.
Przy wyborze zdjęć zwróć uwagę na kolory, ponieważ mają one wpływ na emocje.
Kolorystyka zdjęć i całej witryny może pomóc Ci wysłać do klientów przekaz, bez używania do tego słów.
Przykładowo, używając koloru niebieskiego możesz podkreślić, że Twoja firma jest godna zaufania.
Barwa fioletowa z kolei pomoże Ci pokazać kreatywność swojej marki.
Nie przesadzaj jednak z ilością różnych kolorów. Twoi potencjalni klienci łatwiej będą w stanie przyjąć i zrozumieć przekaz.
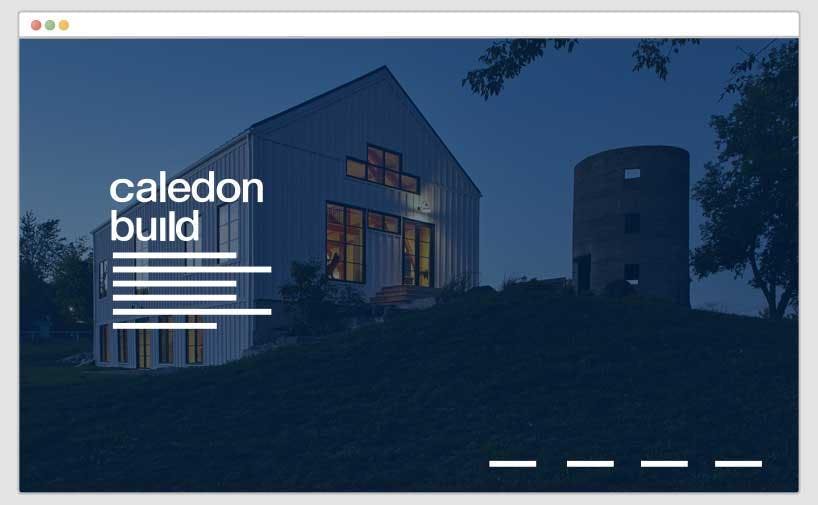
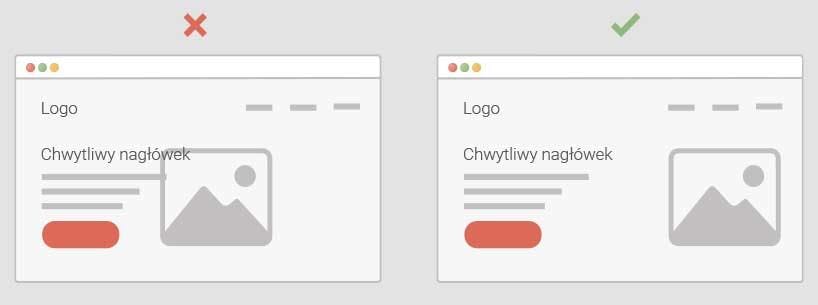
Dobrze widoczny punkt centralny
To szczególnie istotne, kiedy na zdjęciu umieszczasz nagłówek.
Najważniejszy punkt obrazu nie powinien być ukryty pod tekstem. Inaczej balans zostaje zachwiany, a sam nagłówek zacznie przytłaczać i męczyć.
Jeżeli tekst znajduje się po lewej stronie, tak jak w przykładzie poniżej, centralny punkt obrazu powinien mieścić się po stronie prawej.

Inaczej pokryje się z tekstem i stanie się ciężki w odbiorze.
Uwierz, że Twoi klienci nie są gotowi na wysiłek. Jeśli tego od nich wymagasz, co gorsze już od wejścia na stronę, prawdopodobnie szybko ją opuszczą.
Tobie natomiast przejdzie koło nosa szansa na pozyskanie klienta. Szkoda by było.
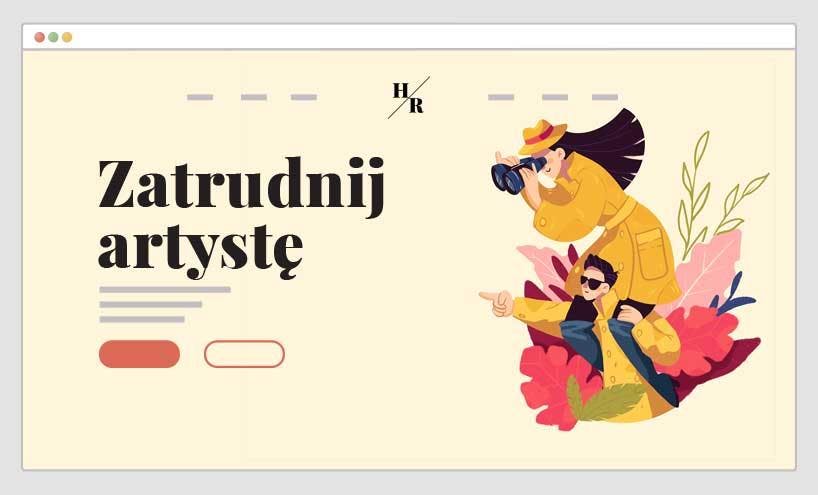
Wskazówki wizualne
Główny obraz na stronie internetowej jest ważny dla stworzenia odpowiedniej atmosfery.
Służy również jako sposób na poprowadzenie klientów do następnego kroku.
Najczęściej kolejnym krokiem jest wypełnienie formularza kontaktowego, złożenie zamówienia lub po prostu zapoznanie się z resztą strony.

W tym przykładzie obie postaci wyraźnie, całym ciałem, wskazują na nagłówek i wezwanie do działania (CTA). Dzięki temu kierują na nie również wzrok odbiorców.
Responsywność
Obraz, który wygląda dobrze na komputerze, może nie prezentować się tak świetnie na urządzeniach mobilnych.
Wynika to z różnicy w wielkości ekranu i rozdzielczości na różnych urządzeniach.
Nie dbając o responsywność narażasz się na:
- Obrazy na telefonie komórkowym wyglądają na rozciągnięte
- Długi czas ładowania strony na urządzeniach mobilnych
- Zdjęcie w wersji mobilnej dominuje na stronie i całkowicie przyćmiewa treści

Pomyśl o tym, jak Twoje obrazy będą wyglądać na różnych typach urządzeń.
Rozmiar i jakość zdjęć
Rozmiar i jakość zdjęć mają znaczenie nie tylko estetyczne.
Te czynniki wpływają na szybkość strony, wrażenia odbiorców, pozycję strony w Google, czyli w efekcie na sprzedaż.
Powolna strona aż o 90% zwiększa ryzyko, że użytkownik z niej wyjdzie, bez wykonywania żadnej akcji
Dobrej jakości obrazy zachęcają do spędzania na stronie większej ilości czasu i odkrywania jej zawartości. To zwiększa Twoje szanse na sprzedaż i nowe zapytania.
Rozmiar zdjęcia zależy od konkretnego miejsca na stronie, gdzie zamierzasz je umieścić.
1. Zdjęcia pełnowymiarowe.
Do niektórych sekcji potrzebujesz obrazów, które wypełnią ekran od strony lewej do prawej. Będą one dobrze wyglądały, jeśli użyjesz rozmiaru 2400x1600 px.
2. Zdjęcia wewnątrz treści.
Te fotografie nie zajmują całej przestrzeni. Są częścią sekcji składających się
z różnych elementów, m.in. tekstu, przycisków. Obrazy poziome powinny mieć maksymalnie 1500 px, a pionowe – 1000 px szerokości.
3. Galeria i blog.
Zdjęcia do galerii i wpisów blogowych wyglądają najlepiej, kiedy ich wysokość wynosi 1500 px.
Potraktuj te wymiary jako wskazówki. Jeśli układ Twojej strony jest niestandardowy, będziesz musiał dopasować do niego wielkość zdjęć.
Jeżeli korzystasz z usług agencji projektowej, nie musisz się tak sztywno trzymać wytycznych. Możesz dostarczyć jej zdjęcia w większej rozdzielczości, a ona je odpowiednio dopasuje do projektu strony internetowej.
Łatwo jest zmniejszyć duży plik, ale nie jest możliwe, aby mały stał się większym bez utraty jego jakości.
Skąd wziąć zdjęcia na stronę internetową?
Masz zasadniczo trzy wyjścia.
Możesz skorzystać z usług profesjonalnego fotografa, banku zdjęć lub własnej galerii.
O ile dwa pierwsze wybory mogą dać Ci sporo korzyści, trzeci zazwyczaj przynosi więcej problemów niż zysków.
Profesjonalna fotografia
Najlepszym sposobem na uzyskanie zdjęć na stronę, jest zatrudnienie profesjonalnego fotografa. Taka osoba może Ci zapewnić naturalnie wyglądające zdjęcia i będzie dokładnie wiedziała, jak stworzyć odpowiedni typ obrazu.
Mocno zyska na tym jakość fotografii i Twój profesjonalny wizerunek. Oświetlenie i kompozycja będą idealne. Wiele różnych ujęć, zapewni Twojemu zespołowi projektantów sporo opcji do wyboru.
Główną zaletą tych zdjęć jest jednak to, że są NIEPOWTARZALNE.
Zdjęcia z banku zdjęć (fotografie stockowe)
Jeśli zdecydujesz się na zdjęcia stockowe, upewnij się, że są licencjonowane. Wiele osób myśli, że mogą bezpłatnie używać każdego obrazu, który znajdą w sieci, ale tak nie jest. Przestrzegaj praw autorskich.
Musisz liczyć się z ryzykiem, że te same zdjęcia, które Ty wybrałeś, pojawią się też na innych stronach.
Własne zdjęcia
Ta opcja może wydawać się kusząca i czasem faktycznie taka jest. Jeśli masz dobrej jakości fotografie, które pasują do designu Twojej strony – idealnie.
Nie zbieraj do wspólnej puli zdjęć od różnych członków zespołu. To może skutkować losowym zestawem stylów fotografii, w większości wykonanych telefonami.
Ciężko wtedy zachować spójny profil zdjęć i profesjonalny wygląd strony.
Jeśli chcesz, aby fotografia zespołu Twojej firmy wyróżniała się, możesz spróbować zorganizować stylizowaną sesję zdjęciową.
Jeżeli jednak regularnie zatrudniasz nowych pracowników, odtworzenie tego samego stylu za każdym razem może być trudne i problematyczne. Warto mieć tego świadomość.
Wybierając zdjęcia dla swojej strony internetowej, pamiętaj, że są one jednym z elementów ogólnej kompozycji.
Obraz powinien współpracować z treścią strony, fontami, kolorami i przyciskiem wezwania do działania (CTA).
Tak powstaje spójny projekt, który natychmiast pokazuje odwiedzającym, jaką wartość im oferujesz i zachęca ich do podjęcia następnego kroku (np. złożenia zamówienia lub nawiązania kontaktu z Twoją firmą).
Tego oczekujesz, na swojej stronie? Napisz do nas i przygotuj się na stały dopływ nowych klientów.

Podstawy współczesnych stron internetowych
Nauczysz się, jak dostosować swoją stronę internetową do wymogów dzisiejszego internetu, tak by zyskać przewagę marketingową i wzrost dochodów.

Budowa stron, które robią robotę
Nauczysz się, jak optymalizować każdy aspekt Twojej strony, aby nie tylko wyglądała dobrze, ale przede wszystkim przynosiła zyski.

Rodzaje biznesowych stron internetowych
Nauczysz się, jak dopasować właściwy typ strony internetowej do Twojego biznesu. Co przekłada się na skuteczniejszy marketing i większe zyski.

Kluczowe podstrony firmowe
Nauczysz się, jakie podstrony są kluczem do skutecznego marketingu i jak je budować, aby przynosiły Ci stały dochód.

Elementy skutecznych stron
Nauczysz się, jak optymalizacja poszczególnych elementów strony może stać się Twoim kluczem do skuteczniejszego marketingu i większych zysków.

Kluczowe cechy skutecznej strony
Nauczysz się, jak kształtować doświadczenia użytkownika i jak przełożyć je na większe zaangażowanie klientów i wzrost dochodów firmy.

Przykłady warte uwagi
Zainspiruj się najlepszymi stronami na świecie. Dowiesz się, co sprawia, że są tak skuteczne i wykorzystaj ich strategie u siebie.
Owocni eksperci cytowani są przez:


Zamów bezpłatne
badanie strony, by
otrzymać porady
od ekspertów
Usprawnij to na stronie firmy
i przygotuj więcej miejsca
na nowych klientów.
Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.







Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.












