Stopka strony (footer)
Jak ją zoptymalizować?
Jeśli Twoja stopka na stronie www (footer) zarosła mchem i paprociami, nie martw się! Dzięki tym wskazówkom stanie się ona miejscem przyjaznym dla klientów.
Dobrze zaprojektowana stopka na stronie może być ostatnią deską ratunku, by zatrzymać użytkownika. Sprawdź, jak dobrze wykorzystać to miejsce.



OWOCNY HIT!
Zamów bezpłatne badanie
strony, by otrzymać
porady ekspertów.
Usprawnij to na stronie i przygotuj
więcej miejsca na nowych klientów.
Streszczenie:
Najlepsza stopka strony ta, która jest maksymalnie zorientowana na najważniejszych celach, jakie chcesz realizować poprzez swoją stronę. Nie warto zniechęcać użytkowników zbyt dużą ilością niepotrzebnych danych.
Stopka powinna być prosta, przejrzysta i spójna z całością strony.
Jeśli do tej pory towarzyszyło Ci przekonanie, że stopka strony internetowej to ciemny las, do którego nie trafia nikt oprócz zbłąkanych użytkowników, po przeczytaniu tego artykułu zmienisz zdanie.
Skorzystaj z poniższych rad, jeśli chcesz zoptymalizować istniejącą stopkę www lub gdy dopiero projektujesz swoją stronę. Zaczynamy!
Co to jest stopka strony (footer)?
Czy znasz to uczucie, gdy nie mogąc znaleźć na stronie ważnych informacji, szukasz daremnego “ratunku” w stopce, popadając w coraz większą frustrację?
To może dotyczyć także Twoich klientów! Podpowiemy jak tego uniknąć.
Dobrze zaprojektowany footer zatrzyma klientów na Twojej stronie.
Co to jest stopka strony internetowej?
Stopka to ważny element projektu www, który zwykle znajduje się na samym dole witryny i oznacza koniec strony. To także sekcja, ułatwiająca użytkownikom dostęp do dodatkowych informacji i zasobów.


Jeśli posiadasz już swoją witrynę, warto w pierwszej kolejności sprawdzić jakie informacje zawiera Twoja stopka na stronie internetowej i porównać je z tymi, które za chwilę przedstawimy Ci w poniższym artykule.
Kolejnym ważnym krokiem jest przyjrzenie się temu, jak wyglądają zachowania użytkowników na Twojej stronie.
Mogą do tego posłużyć darmowe narzędzia takie jak np. Google Analytics lub Google Search Console oraz te, które oferują płatne analizy: Semrush, SEMSTORM, SENUTO czy Ahrefs.
Dzięki nim, możesz sprawdzić ile czasu odwiedzający spędzają w serwisie lub na poszczególnych podstronach, czy korzystają z wyszukiwarki lub mapy strony oraz w jakim miejscu ją opuszczają.
Jeśli dane z analizy wskazują, że użytkownicy porzucają stronę tam, gdzie umieszczona jest stopka internetowa lub spędzają w tym miejscu wyjątkowo dużo czasu, warto sprawdzić jak ją zoptymalizować.
Stopka strony www potrafi wygenerować spory ruch organiczny (darmowy). Warto to wykorzystać.

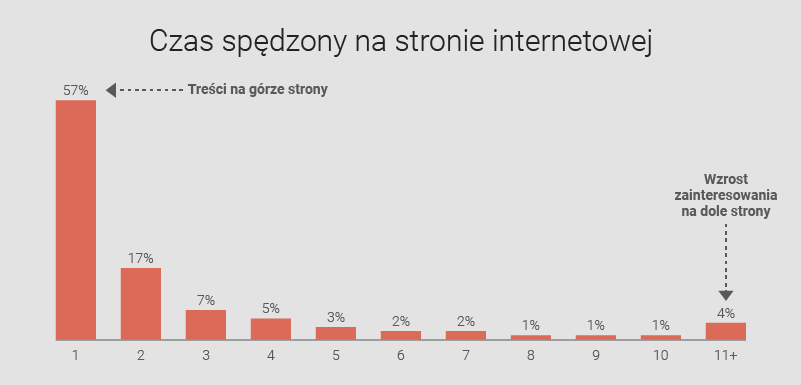
Odbiorcy zwykle najchętniej zapoznają się z informacjami na górze strony.
Oczywiście, w poszukiwaniu konkretnych danych będą ją scrollować (np. na stronach sklepów internetowych, gdy jako klienci oglądają produkty).
Na wykresie widzimy wyraźny wzrost zainteresowania użytkowników stopką strony (wartość 4%).
Część odbiorców poszukuje informacji w stopce.
Ważne jest, aby nie komplikować im zadania i już w tym momencie zastanowić się, jakie informacje są w stopce niezbędne oraz które z nich pozytywnie wpływają na konwersję.
Musimy być z Tobą szczerzy: nie ma przepisu na idealną stopkę, jest jednak kilka ważnych informacji, które powinna ona zawierać.
Dobrze jest przyjrzeć im się jeszcze przed przystąpieniem do projektowania lub optymalizacji stopki strony internetowej.
8 informacji, które warto umieścić w stopce www
Na pewno zastanawiasz się jak pomieścić je wszystkie w tak niewielkiej sekcji. Spokojnie, nie musisz wykorzystywać wszystkich naraz. Wybierz te, które pomogą najlepiej zrealizować Twoje cele.
Istnieje kilka ważnych informacji, których użytkownik może szukać w stopce internetowej. Oto one:
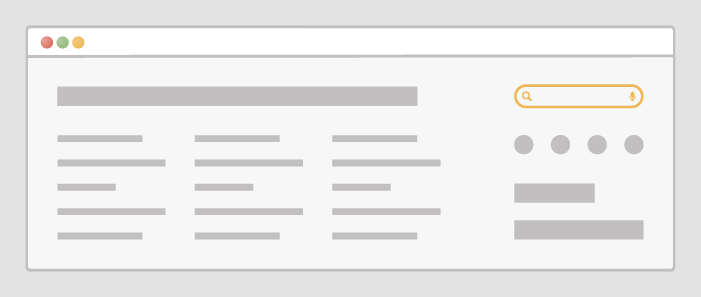
1. Dodatkowe menu nawigacyjne i wyszukiwarka
Zadbaj o to, by nawigacja (np. jako dodatkowe, uproszczone menu), pomagała użytkownikowi w łatwy sposób przeskoczyć ze stopki do interesującej go sekcji, bez konieczności powrotu do menu na górze strony.
Wyszukiwarka powinna umożliwiać użytkownikowi szybkie dotarcie do najpilniej poszukiwanych informacji.

2. Wezwanie do działania CTA (Call-To-Action)
W stopce warto wezwać użytkownika do konkretnego działania.
Przyciski “Zapisz się do newslettera”, “Zarejestruj się” czy “Umów się na rozmowę” to tylko niektóre z działań, które wpłyną pozytywnie na współczynnik konwersji.

3. Przekierowanie do mediów społecznościowych
Szybki dostęp do social mediów pozwala zwiększyć świadomość marki, umożliwia zachowanie kontaktu z użytkownikiem na dłużej i zwiększa zaangażowanie odbiorców.

4. Dane kontaktowe
Ułatwiają użytkownikowi kontakt z Twoją firmą. Możliwość łatwego znalezienia lokalizacji, użycia formularza kontaktowego, numeru telefonu czy adresu e-mail na pewno zadziała na plus.

5. Logo i elementy identyfikacji firmy
Warto w stopce umieścić logo i/lub firmowy slogan, by zapewnić spójność serwisu (zwłaszcza, gdy Twoja strona wymaga długiego scrollowania).
Logo może być też podlinkowane i po kliknięciu prowadzić do strony głównej.

6. Polityka prywatności, informacja o prawach autorskich, warunki korzystania z serwisu
Jako właściciel biznesu, z pewnością chcesz by budził on zaufanie, także dzięki Twojej stronie. Przejrzyste informacje prawne oraz zasady korzystania z serwisu to element konieczny!

7. Wsparcie
Tu powinny znaleźć się informacje, które w razie pytań lub wątpliwości przekierują użytkownika do “Centrum pomocy”, gdzie otrzyma możliwość wsparcia online lub znajdzie materiały pomocnicze, np. w postaci sekcji Q&A.

8. “Social proof”, czyli “społeczny dowód”
W tym miejscu warto pochwalić się osiągnięciami firmy. Uwaga! Skup się na najważniejszych certyfikatach i nagrodach, nie może to być “ściana chwały”, która przytłoczy użytkownika.

Jeśli nadal zastanawiasz się, które z informacji umieścić w stopce, jeszcze raz przeanalizuj cele, jakie ma realizować Twoja strona.
Przykładowe cele, jakie możesz realizować poprzez stronę www:
1. Wzrost liczby potencjalnych klientów/rozmów - użyj w stopce przycisk CTA jak np.: “Pobierz bezpłatny szablon www” lub “Zamów bezpłatną wycenę”.
2. Zwiększenie odwiedzin stacjonarnych - umieść w stopce www dokładną lokalizację Twojej firmy wraz z mapą i godzinami otwarcia.
3. Większe zainteresowania użytkowników treścią na stronie - uwzględnij opcję wyszukiwarki lub nawigacji.
4. Budowanie wizerunku Twojej marki - umieść w stopce logo i informację o misji/wartościach.
5. Uwiarygodnienie firmy poprzez dowód społeczny, tzw. “social proof” - umieszczenie w stopce wyróżnień, certyfikatów i nagród, jakimi może poszczycić się Twoja marka.
6. Budowanie bazy kontaktów na potrzeby e-mail marketingu i przyszłych działań - opcja zapisu do newslettera lub możliwość pobrania bezpłatnych materiałów.
7. Zainteresowanie odbiorców Twoimi kanałami social media i zwiększanie zasięgów - warto dodać ich ikony i linki. Ten ostatni punkt wydaje się dziś koniecznością!
Ikony mediów społecznościowych w stopce strony
Tak
Nie
Zorientowanie na najważniejsze cele, jakie chcesz realizować poprzez swoją stronę, pozwoli Ci zoptymalizować informacje prezentowane w stopce www.
Czego unikać podczas tworzenia lub optymalizacji stopki internetowej?
Poniżej znajdziesz kilka ważnych wskazówek, które pozwolą Ci wyeliminować częste błędy, jakie pojawiają się już na etapie projektowania stopek internetowych.
Wiadomo już, że footer to nieodłączny i ważny element strony. Często jest “ostatnią deską ratunku”, zanim użytkownik opuści Twoją witrynę.
Zadbaj o to, by nie zniechęcił się zbyt dużą ilością niepotrzebnych danych.

Mało przejrzysty footer wprowadza chaos. Podczas jej projektowania istotny jest nie tylko dobór kolorów, ale także przejrzysty podział na kategorie. Zwróć na to szczególną uwagę.

Nie warto zmuszać użytkowników do przedzierania się przez gąszcz informacji. Stopka internetowa powinna być prosta, przejrzysta i spójna z całością strony.
W ten sposób pomożesz użytkownikowi łatwiej odnaleźć się na Twojej stronie i zwiększyć szansę sprzedaży.
Oto najważniejsze działania, które pozwolą Ci uniknąć chaosu informacyjnego oraz wpłyną na pozytywne doświadczenia użytkownika:
1. Sprawdź czy linki, które masz w stopce nie zawierają błędów oraz czy prowadzą do aktualnych informacji.
2. Prezentuj w stopce konkretne dane. Jeśli konieczne jest umieszczenie większej ilości informacji, pogrupuj je w kategorie.
3. Zadbaj o prosty i zrozumiały język.
4. Pomyśl o stopce jako o integralnej części witryny, warto by była spójna z całym projektem i przyjazna dla użytkownika.
5. Staraj się unikać bardzo szerokiej stopki, która utrudnia znalezienie informacji zwłaszcza osobom, korzystającym z wersji mobile.
6. Sprawdź czy linki, które zostały umieszczone w stopce otwierają się w nowej karcie, a jeśli link otwiera się na tej samej stronie, daj użytkownikowi możliwość jej zamknięcia lub powrotu.
7. Aktualizuj dane prawne, politykę prywatności i zasady korzystania ze strony.
3 ważne zasady przy optymalizacji stopki
Wiesz już, że dobra stopka internetowa to wartościowa część Twojej strony.
Tworząc lub optymalizując tę sekcję witryny pamiętaj o tym:
Potrzeby użytkowników (warto wiedzieć, czego tak naprawdę szukają odbiorcy Twojej strony? Jak im to ułatwić?)
Stawiaj na rozwiązania jakościowe, a nie ilościowe (mniej, w przypadku stopki znaczy lepiej!)
Cele, które chcesz zrealizować (zastanów się jakie informacje umieścić w stopce, by osiągnąć lepsze wyniki dla biznesu?)
Czy warto optymalizować istniejącą stopkę?
Zdecydowanie tak! Optymalizacja nie wymaga wiele wysiłku, a może pomóc Ci w zyskaniu klientów. Prosta i przejrzysta stopka, w której użytkownik znajdzie to, czego szuka, buduje jego pozytywne doświadczenie.
Dodatkową wartość dla Twojego biznesu stanowi możliwość generowania dodatkowych leadów (czyli danych klientów, które pozostawią na Twojej stronie, a Tobie posłużą do przyszłych działań).
Kolejne korzyści to zwiększenie zasięgów w social mediach czy budowanie interakcji, które wpłyną dodatnio na dalsze relacje z (potencjalnymi lub obecnymi) klientami.
Warto też pamiętać, że informacje zawarte w stopce www są widoczne nie tylko dla użytkowników, ale także dla botów, co pozwala wpływać na pozycję Twojej strony w wyszukiwarkach.
Jeśli zastanawiasz się jak zoptymalizować swoją stronę, tak aby lepiej pozycjonowała się w wyszukiwarkach, możesz skorzystać ze wsparcia naszych ekspertów.
Skontaktuj się z nami i umów na niezobowiązującą rozmowę!
“Good practices” - czyli 5 dobrze zoptymalizowanych stopek www
Poniżej znajdziesz przykłady prawidłowo zoptymalizowanych stopek stron, które oprócz niezbędnych informacji, prezentują także ciekawe rozwiązania graficzne.
Tiller
Stopka strony agencji marketingowej Tiller zawiera wiele ważnych informacji, takich jak: zakres usług, korzyści płynące ze współpracy, otrzymane nagrody, które uwiarygodniają firmę.
Prezentuje też przejrzyste dane kontaktowe i bardzo atrakcyjną opcję umówienia się na rozmowę telefoniczną (CTA), która pomaga zbierać kontakty do przyszłych klientów.

BazarMiejski.com
Stopka strony BazarMiejski.com, która oprócz standardowych informacji, zawiera opis idei działalności, co pozwala na budowanie wizerunku firmy już przy pierwszym kontakcie z użytkownikiem.
Warto zwrócić uwagę na zastosowanie CTA zapisu do newslettera, co pozwala na zbieranie danych klientów oraz na informację o dostępnych formach płatności (w postaci ikon), które dają użytkownikowi wybór dogodnej metody i ułatwiają proces sprzedaży.

LOT
Informacje w stopce PLL LOT zostały podzielone na widoczne kategorie. Dodatkowa opcja “Odkryj nasze kierunki” zwiększa szansę sprzedaży (dowód na to, że stopka może sprzedawać!).
Dobrze wyeksponowane ikony mediów społecznościowych, przenoszą użytkownika do innych kanałów firmy i generują dodatkowy ruch.
Zwróć uwagę na przyciski, umożliwiające pasażerom pobranie aplikacji LOT z poziomu strony (to dodatkowa możliwość na sprzedaż i zacieśnienie kontaktu z klientem, który pobiera aplikację na swój telefon).

Owocni
Nasza stopka posiada czytelne kategorie. Social proof w postaci certyfikatów zewnętrznych marek pokazują, że jesteśmy godni zaufania już na etapie pierwszego kontaktu.
Dodatkowo znajdziesz w niej linki do darmowych narzędzi i innych materiałów przydatnych w rozwoju firmy.

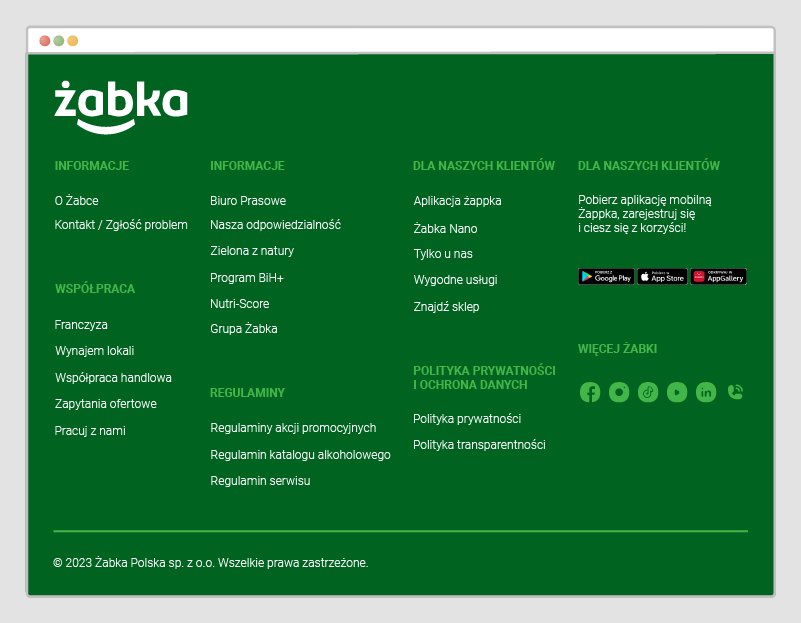
Żabka
Żabka.pl zaprezentowała w stopce niemal wszystkie, ważne informacje. Na uwagę zasługuje widoczne logo, które buduje świadomość marki oraz przyciski, umożliwiające szybkie pobranie aplikacji Żappka na telefon użytkownika (budowanie lojalności i popularności aplikacji).
Zwróć uwagę na opcję rozmowy on-line z konsultantem (Live Chat), która umożliwia szybkie rozwiązywanie problemów klienta i ma wpływ na jego pozytywną opinię o firmie.

Projektując lub optymalizując stopkę strony internetowej, z pewnością warto wybrać te rozwiązania, które będą najlepiej realizowały cele Twojego biznesu oraz pozwolą na szybkie i intuicyjne odnalezienie informacji przez użytkowników.
Jeśli nadal potrzebujesz wsparcia w optymalizacji treści na swojej stronie lub chcesz stworzyć całkiem nową witrynę skontaktuj się z nami. Chętnie pomożemy Ci w owocnej realizacji!

Podstawy współczesnych stron internetowych
Nauczysz się, jak dostosować swoją stronę internetową do wymogów dzisiejszego internetu, tak by zyskać przewagę marketingową i wzrost dochodów.

Budowa stron, które robią robotę
Nauczysz się, jak optymalizować każdy aspekt Twojej strony, aby nie tylko wyglądała dobrze, ale przede wszystkim przynosiła zyski.

Rodzaje biznesowych stron internetowych
Nauczysz się, jak dopasować właściwy typ strony internetowej do Twojego biznesu. Co przekłada się na skuteczniejszy marketing i większe zyski.

Kluczowe podstrony firmowe
Nauczysz się, jakie podstrony są kluczem do skutecznego marketingu i jak je budować, aby przynosiły Ci stały dochód.

Elementy skutecznych stron
Nauczysz się, jak optymalizacja poszczególnych elementów strony może stać się Twoim kluczem do skuteczniejszego marketingu i większych zysków.

Kluczowe cechy skutecznej strony
Nauczysz się, jak kształtować doświadczenia użytkownika i jak przełożyć je na większe zaangażowanie klientów i wzrost dochodów firmy.

Przykłady warte uwagi
Zainspiruj się najlepszymi stronami na świecie. Dowiesz się, co sprawia, że są tak skuteczne i wykorzystaj ich strategie u siebie.
Owocni eksperci cytowani są przez:


Zamów bezpłatne
badanie strony, by
otrzymać porady
od ekspertów
Usprawnij to na stronie firmy
i przygotuj więcej miejsca
na nowych klientów.
Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.







Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.












