Szybkość strony
Pierwsze, czego doświadczy użytkownik
Im szybciej Twoja strona się ładuje, tym większe prawdopodobieństwo, że użytkownicy na niej zostaną.
Z tym poradnikiem poprawisz prędkość strony w mgnieniu oka.
Przejdźmy od razu do konkretów!



OWOCNY HIT!
Zamów bezpłatne badanie
strony, by otrzymać
porady ekspertów.
Usprawnij to na stronie i przygotuj
więcej miejsca na nowych klientów.
Streszczenie:
Prędkość ładowania strony to kluczowy czynnik wpływający na jej skuteczność. Użytkownicy opuszczają witryny, które ładują się w ich ocenie zbyt długo. Zmniejszenie elementów czy usunięcie nadprogramowych widgetów znacznie usprawnia działanie strony.

Mariusz Słowik
Head of design
Pewnie znasz stare powiedzenie "cierpliwość jest cnotą". Czekanie na coś bez zniechęcenia z pewnością bywa wspaniałą cechą, ale na pewno nie znajduje zastosowania w marketingu!
Co robisz, gdy napotykasz wolno ładującą się stronę?
Jeśli jesteś jak większość użytkowników, zapewne ją opuszczasz, a swoją cierpliwość zachowujesz na inne rzeczy.
70% konsumentów zniechęca się do zakupów online, jeśli strona wolno się ładuje
Połowa stwierdziła, że poświęciłaby animacje i wideo tylko po to, aby strony internetowe działały szybciej!
Lepiej odpuścić sobie fajerwerki, a zainwestować w solidne podstawy.
Po co Ci ta prędkość strony?
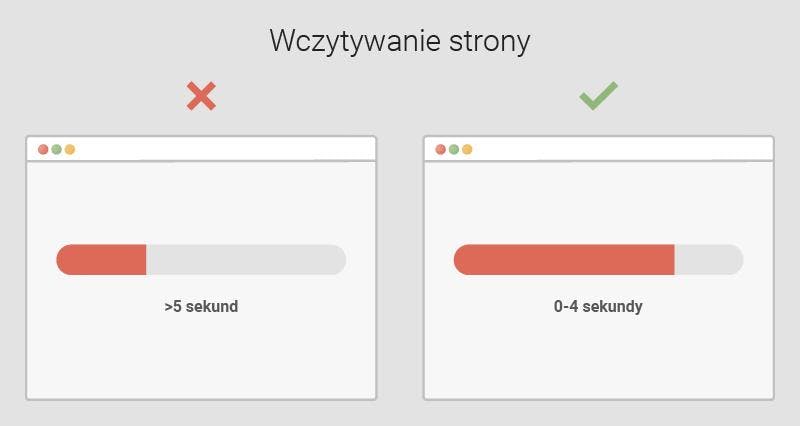
Już w 2019 roku badanie przeprowadzone przez Portent wykazało, że strony o czasie ładowania 0-4 sekund osiągają wyższe współczynniki konwersji niż te o gorszych parametrach.

Współczynnik konwersji to inaczej działanie wykonane przez odbiorcę lub potencjalnego klienta, do którego chcieliśmy go zachęcić: np. wykonanie telefonu, umówienie się na spotkanie, zakup produktu.
5 pierwszych sekund ma kluczowy wpływ na dalszą konwersję.
Dlatego dążenie do osiągnięcia szybkiego ładowania strony powinno być kluczowe dla każdego przedsiębiorcy, który chce dobrze zarabiać.
Jeśli strona ładuje się długo, nie ma znaczenia, jak ciekawa jest jej zawartość: blisko połowa użytkowników decyduje się kliknąć w “x”.
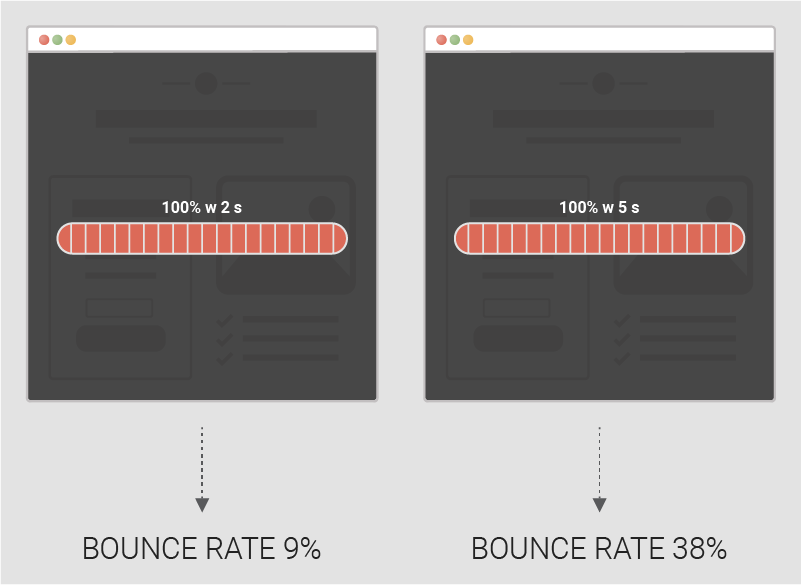
Strony ładujące się w przeciągu 2 sekund notują współczynnik odrzuceń na poziomie 9%
Te, którym ładowanie zajmuje 5 sekund osiągają współczynnik odrzuceń w granicach 38%
Skrócenie czasu ładowania strony z 5 do 2 sekund zmniejsza współczynnik odrzuceń nawet do 9%

Jeśli nadal poszukujesz bodźca do tego, aby zaopiekować się tematem prędkości strony, może przekona Cię argument dostarczony przez samego Google:
Jednosekundowe opóźnienie w czasie ładowania strony mobilnej obniża zadowolenie klientów nawet o 16%
1 sekunda opóźnienia w ładowaniu się strony prowadzi do:
Spadku odwiedzin strony
Spadku zadowolenia klientów
Spadku konwersji
Jak “szybko” to “wystarczająco szybko”?
Mierz się z najlepszymi i pamiętaj, że większość to przeciętniacy.
W 2018 roku badacze Google odkryli, że przeciętna mobilna strona internetowa potrzebuje aż 15,3 sekundy, aby się załadować!
Jak przypuszczasz, to koszmarnie długo. W tym czasie zdążysz sprawdzić maila, wyjrzeć za okno, a na pewno opuścić pędzącą jak ślimak stronę.
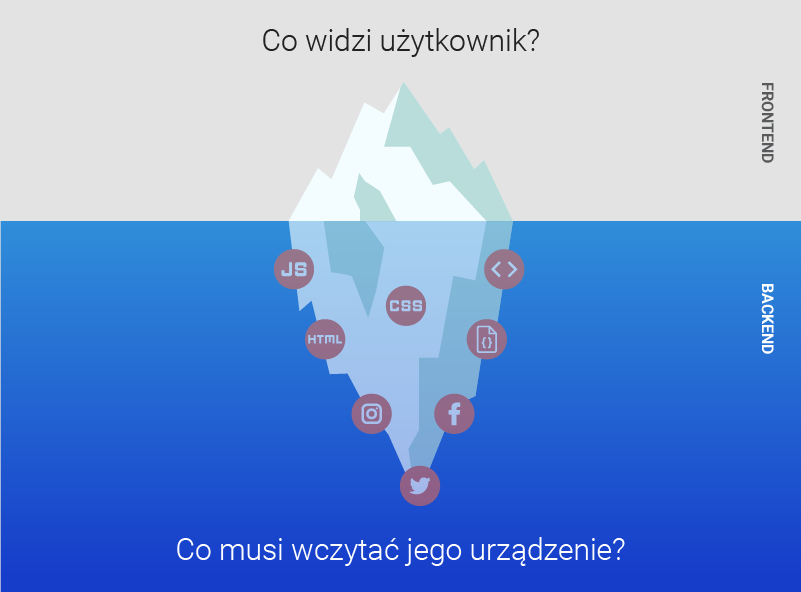
Pamiętaj jednak, że szybkość ładowania strony mierzy się od momentu wejścia na nią do zaciągnięcia ostatniego skryptu. Często dzieje się to w tle i użytkownik może już widzieć większość zawartości strony, nie mając świadomości, jak wiele rzeczy dzieje się “na zapleczu”.

To “zaplecze” zaczyna odgrywać jednak kluczową rolę w sytuacji, gdy użytkownik korzysta ze słabego internetu. Albo chce dokonać operacji wymagającej dużej ilości zasobów: na przykład coś kupić.
Problem 15,3 sekund dotyczył szczególnie witryn, które miały zbyt wiele elementów na każdej podstronie.
Co ciekawe, wspomniane wyniki były nadal aktualne w 2020 roku.
Obecnie badania Strangeloop wskazują, ze strony detaliczne ładują się w średnim tempie 8.3-10.3 sekundy. To znaczna poprawa, ale nadal w świecie internetu nie jest to spektakularne tempo.
Przyczyny problemu, czyli co spowalnia ładowanie się stron?
Najczęstszym winowajcą jest nadmierna liczba elementów na stronie. Wszystkie one muszą się załadować, aby strona działała poprawnie.
Dlatego warto szukać sposobów na skompresowanie używanego kodu i dbać o jego najwyższe standardy. W ten sposób można liczyć na to, że klienci chętniej będą wchodzić w interakcję z naszymi witrynami.
Kod to jednak nie wszystko.
Wrogiem szybkiego ładowania się stron są:
- Zbyt duże elementy graficzne: zdjęcia, grafiki, ikony
- Niezoptymalizowane skrypty JavaScript i pliki CSS
- Zbędne widgety (np. wtyczki do social media, filmy z YouTube)
- Nieodpowiednio dobrany plan hostingowy (zbyt niski w stosunku do liczby odwiedzających)

Nie zapomnij o użytkownikach mobilnych
W Stanach Zjednoczonych dla większości stron udział użytkowników mobilnych wynosi około 50-60%
Rynek amerykański można przyjąć za wzorcowy: jeśli chodzi o używanie smartfonów i tabletów, tendencja jest wszędzie wzrostowa.
Aż 52.2% globalnego ruchu na stronie pochodzi z telefonów komórkowych
Użytkownicy mobilni mają zazwyczaj wolniejsze połączenia. Mimo to oczekują, że strony będą ładować się równie szybko jak na komputerze.
53% odwiedzających strony mobilne opuszcza te, których ładowanie trwa dłużej niż trzy sekundy
Podczas gdy średni czas ładowania mobilnego landing page'a wynosi… 22 sekundy!
Jak widzisz, szybkość ładowania strony nie bierze jeńców. Być może content is a king, ale nawet najbardziej interesująca i inspirująca zawartość strony przegra ze ślamazarną prędkością wczytywania witryny.
Narzędzia, które pomogą Ci zmierzyć szybkość strony
Sprawdź szybkość strony, aby przekonać się, skąd startujesz.
W marketingu internetowym istnieje jedna główna zasada: nigdy nic nie jest tak dobre, by nie mogło być lepsze. Ale by stopniowo poprawiać Twoją stronę musisz się zorientować, w jakiej kondycji się znajduje.
Z pomocą przyjdą Ci darmowe narzędzia internetowe, dzięki którym w kilka chwil sprawdzisz, jak sprawuje się Twoja strona w wyścigu po użytkowników.
Sprawdź szybkość swojej strony:
- Pingdom testuje czas ładowania strony, analizuje go i znajduje wąskie gardła, które wymagają usprawnień
- Google PageSpeed Insights analizuje zawartość strony internetowej, a następnie generuje sugestie, aby przyspieszyć jej działanie
- YSlow testuje wydajność strony internetowej pod kątem 23 reguł, które twórcy narzędzia uznali za ważne
- WebPageTest wykorzystuje prawdziwe przeglądarki przy zastosowaniu realnych prędkości połączeń. Generuje zalecenia dotyczące optymalizacji

Pamiętaj, że to szybkość Twojej strony, a nie jej wynik w jakimkolwiek konkretnym narzędziu lub testach benchmarkowych, robi różnicę.
Co mam na myśli?
Powyższe narzędzia pomagają w identyfikacji potencjalnych problemów i sugerują wskazówki dotyczące optymalizacji wydajności, ale nie są wszechwiedzące. Dlatego nie rozwiążą wszystkich zagadnień związanych z szybkością witryny.
Ponadto szybka witryna bez odpowiadającej potrzebom użytkowników zawartości również nie na wiele się zda.
Budując swoją obecność w sieci, warto patrzeć holistycznie na wszystkie elementy komunikacji.

Jak poprawić szybkość ładowania strony?
Zerwij nisko wiszące owoce! Wiele wskazówek, które możesz wdrożyć już dzisiaj, nie wymaga zbyt wielkich zasobów.
Już wiesz, jak mierzyć prędkość witryny i dlaczego warto to robić. Przejdźmy teraz do działania. Co możesz zrobić, aby przyspieszyć Twoją stronę?
Poziom I. Zacznijmy od podstaw
Najpierw masa, potem rzeźba.
Jeśli strona internetowa nie posiada istotnych elementów, jej wydajność pozostanie słaba pomimo podjęcia innych działań.
O jakich istotnych elementach tu mowa?
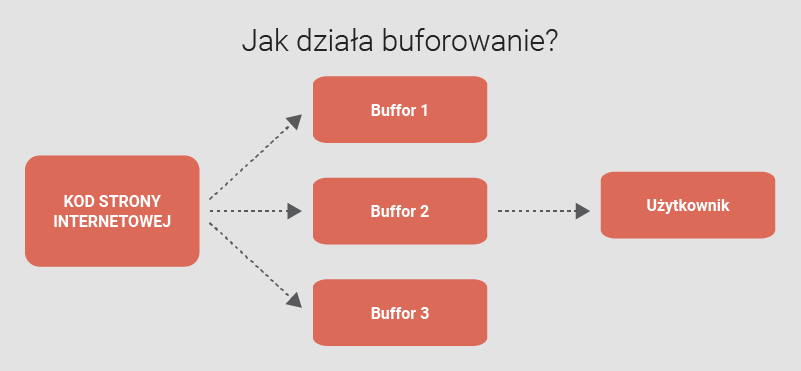
Buforowanie strony
W świecie przyspieszania stron internetowych mamy kilku superbohaterów. Jednym z nich jest buforowanie strony.
Dzięki niemu serwer jest w stanie błyskawicznie dostarczać gotowe strony do użytkowników.
W normalnych warunkach, gdy użytkownik próbuje wczytać Twoją stronę, serwer musi przetworzyć żądanie, kompilować kod i generować stronę HTML – dużo roboty, która wymaga czasu.
Buforowanie strony zmienia sposób działania serwera. Zamiast podejmować te same działania za każdym razem, serwer wykorzystuje swoją moc buforowania, by zapamiętać i przechowywać gotowe strony HTML.
Gdy użytkownik ponownie odwiedza stronę, serwer błyskawicznie dostarcza mu zbuforowaną (pomniejszoną i zapamiętaną) wersję strony, oszczędzając czas i energię.
Dzięki tej supermocy użytkownicy zaczynają widzieć treść strony szybciej niż zwykle!

Buforowanie przeglądarki
Buforowanie odbywać się może również na poziomie przeglądarki. To kolejny superbohater, który pomaga Twojej stronie internetowej działać szybciej i sprawniej.
Wiesz, jak to jest z superbohaterami - zawsze mają jakieś ekstra moce. W przypadku buforowania, tą mocą jest zapamiętywanie elementów Twojej strony, takich jak obrazki czy skrypty, aby nie musiały być ładowane za każdym razem, gdy ktoś na nią wchodzi.
Część zawartości Twojej strony jest zapisywana w pamięci podręcznej użytkownika. Dzięki temu, gdy ktoś ponownie odwiedza Twoją stronę, przeglądarka nie musi pobierać wszystkich plików od nowa, co oszczędza czas i przyspiesza ładowanie.
Warto zapamiętać, że to, w jaki sposób strona została zakodowana, jest podstawowym jej sposobem komunikacji z przeglądarką. Dlatego warto konsultować wszelkie zmiany w kodzie z profesjonalnym deweloperem. Może on też doradzić, co zrobić, jeśli Twoja strona “waży” za dużo.
Kompresja i optymalizacja obrazów
Im większy plik do pobrania, tym dłużej potrwa cały proces.
Tutaj na scenę wchodzi nasz trzeci superbohater – optymalizacja i kompresja obrazów.
Kompresja obrazów i tekstu dla 25% stron może zaoszczędzić więcej niż 250 KB
10% stron może zaoszczędzić na tym więcej niż 1 MB!
Trudno wyobrazić sobie stronę bez zdjęć. W niektórych przypadkach, grafiki są kluczowe: nikt przecież nie kupi kota w worku, dlatego e-commerce szczególnie zwraca uwagę na dopieszczenie tego aspektu wyglądu witryny.
Niekiedy jednak zdjęcia mają zbyt duży rozmiar i znacznie spowalniają ładowanie strony.
Rozwiązaniem jest ich zmniejszenie, ale z zachowaniem dotychczasowej jakości obrazu. Proces ten nazywa się kompresją.

Jeśli chcesz skompresować zdjęcia samodzielnie masz kilka opcji.
Używając WordPressa, możesz skorzystać z wtyczki EWW Image Optimizer, która optymalizuje obrazy w momencie ich wgrywania (może również optymalizować je hurtowo w Media Library).
Bezpłatnym narzędziem do kompresowania zdjęć online jest także CompressJPG. Pomniejszenie zdjęcia możliwe jest dodatkowo w każdym programie graficznym.
Pamiętaj: małe jest piękne.
Poziom II. Strona na dopingu
Po podstawach czas na funkcje zaawansowane, które pomogą Ci uzyskać lepsze wyniki szybkości strony.
Twoja witryna ma już odpowiednią “masę”: nie waży zbyt dużo, pozbawiona jest nadprogramowych elementów, współpracuje z różnymi przeglądarkami. Czas na “rzeźbę”: dopracowanie szczegółów, które mają olbrzymi wpływ na to, jak ostatecznie strona prezentuje się w sieci.
Kodowanie strony
Spokojnie, nie będziemy się zagłębiać w labirynt kodu strony. Ciebie jako przedsiębiorcę powinna interesować tylko jedna rzecz – chcesz otrzymać stronę z zasobami dopasowanymi “na wymiar” do Twojego biznesu.
Co to oznacza w praktyce?
Jeśli Twoja strona ładuje się wolno, zleć programiście przyjrzenie się JavaScript (językowi programowania). Może się okazać, że znalazły się tam nadmiarowe elementy, z których trzeba “odchudzić” kod.
Niekiedy bardzo niewielkim nakładem pracy można znacznie przyspieszyć stronę.
Pożegnaj zbędny bagaż
Wystarczy na chwilę stracić czujność, aby strona internetowa od zaplecza zaczęła wyglądać jak przepełniona szafa.
Rozwiązanie? Zrób sobie – i odwiedzającym Twoją stronę – przysługę zlecając deweloperowi regularny audyt wtyczek.
Będziesz zaskoczony tym, o ile szybciej ładuje się strona, gdy w tle działają tylko niezbędne elementy.
Hosting
Jeśli chodzi o hosting, dostajesz to, za co płacisz.
Jeśli Twoja strona przyciąga wielu odwiedzających, nie skąp na jakości - zdecyduj się na firmy hostingowe, które specjalizują się w stronach o dużym natężeniu ruchu.
Wtedy zapewnisz odwiedzającym dobre doświadczenia, bez przerw w dostępie do strony i opóźnień w ładowaniu jej poszczególnych elementów.
Z drugiej strony nie ma co strzelać z armaty do komara: jeśli nie masz dużego ruchu, a Twoja strona jest stosunkowo mało rozbudowana, nie ma sensu przepłacać za dedykowany serwer.
Zajrzyj do naszego przewodnika po hostingu i sprawdź, co jeszcze wziąć pod uwagę wybierając rozwiązanie dla swojej firmy.
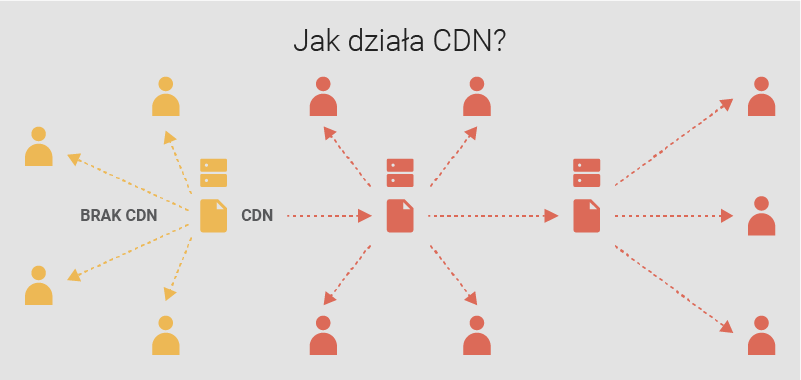
CDN, czyli coś dla podbijających światowe rynki
CDN to technologia polegająca na instalowaniu “kopii” witryny w sieci serwerów, które znajdują się w różnych lokalizacjach geograficznych.
Gdy użytkownik chce wejść na stronę, jego zapytanie wysyłane jest do najbliższego serwera CDN. Dzięki temu, otrzymuje on odpowiedź znacznie szybciej.

To rozwiązanie jest bardzo ważne dla witryn, które swoją ofertę kierują globalnie.
Porozmawiaj z dostawcą swojego hostingu na temat wdrożenia CDN.
Co warto zapamiętać?
Szybkość strony wpływa na współczynnik konwersji, a w efekcie na Twój biznes.
Aby zapewnić szybkie ładowanie witryny i zwiększyć szanse na nawiązanie kontaktu z potencjalnymi klientami, wypróbuj narzędzia online, takie jak Pingdom Website Speed Test lub WebPageTest.
Stosuj dobre praktyki rozwijania stron: zwróć uwagę na buforowanie oraz wszelkie nadmiarowe elementy witryny.
Te kroki mogą wymagać trochę wysiłku i wsparcia specjalistów, ale zrobią różnicę! Zapewnią użytkownikom dobre wrażenia (UX), podbudują konwersje i przychody.
Już na etapie projektowania można zadbać o to, aby strona ładowała się błyskawicznie, co znacznie uprości jej optymalizowanie w przyszłości.
Każda projektowana przez nas strona uwzględnia najnowsze wytyczne dotyczące prędkości.Skontaktuj się z nami, jeśli chcesz otrzymać bezpłatną wycenę super szybkiej i funkcjonalnej strony!

Podstawy współczesnych stron internetowych
Nauczysz się, jak dostosować swoją stronę internetową do wymogów dzisiejszego internetu, tak by zyskać przewagę marketingową i wzrost dochodów.

Budowa stron, które robią robotę
Nauczysz się, jak optymalizować każdy aspekt Twojej strony, aby nie tylko wyglądała dobrze, ale przede wszystkim przynosiła zyski.

Rodzaje biznesowych stron internetowych
Nauczysz się, jak dopasować właściwy typ strony internetowej do Twojego biznesu. Co przekłada się na skuteczniejszy marketing i większe zyski.

Kluczowe podstrony firmowe
Nauczysz się, jakie podstrony są kluczem do skutecznego marketingu i jak je budować, aby przynosiły Ci stały dochód.

Elementy skutecznych stron
Nauczysz się, jak optymalizacja poszczególnych elementów strony może stać się Twoim kluczem do skuteczniejszego marketingu i większych zysków.

Kluczowe cechy skutecznej strony
Nauczysz się, jak kształtować doświadczenia użytkownika i jak przełożyć je na większe zaangażowanie klientów i wzrost dochodów firmy.

Przykłady warte uwagi
Zainspiruj się najlepszymi stronami na świecie. Dowiesz się, co sprawia, że są tak skuteczne i wykorzystaj ich strategie u siebie.
Owocni eksperci cytowani są przez:


Zamów bezpłatne
badanie strony, by
otrzymać porady
od ekspertów
Usprawnij to na stronie firmy
i przygotuj więcej miejsca
na nowych klientów.
Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.







Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.












