Dobre projekty sklepów internetowych.
Jak wyglądają projekty skutecznych sklepów internetowych w praktyce?
Sklep internetowy, w dzisiejszych czasach hiperkonkurencji, ma przed sobą bardzo trudne zadanie – musi wyróżniać się na tle innych projektów i być zawsze „o krok dalej”. Tylko wtedy możliwe jest czerpanie wielkich zysków z e-commerce. Odpowiednio zaprojektowana strona sklepu, o wysmakowanym rytmie i trafnych tekstach, pozwala zwiększyć sprzedaż nawet o kilkadziesiąt procent.
Stworzenie takiej platformy nie jest łatwe - wymaga czasu, umiejętności i znajomości podstawowych zasad dobrego projektowania. Dobrze jest jednak przyłożyć się do tego zadania, gdyż konstruktywny wysiłek zaowocuje mnóstwem klientów i wielkim zyskiem! Możesz również powierzyć to zadanie Owocnym i czekać na szybkie efekty! Poznaj kilka sztuczek, dzięki którym Twoja internetowa sprzedaż wzrośnie w błyskawicznym tempie, ale najpierw poznaj 5 przykładów sklepów internetowych, które urzekają grafiką.
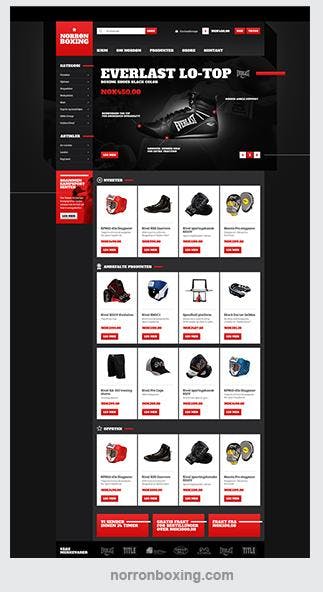
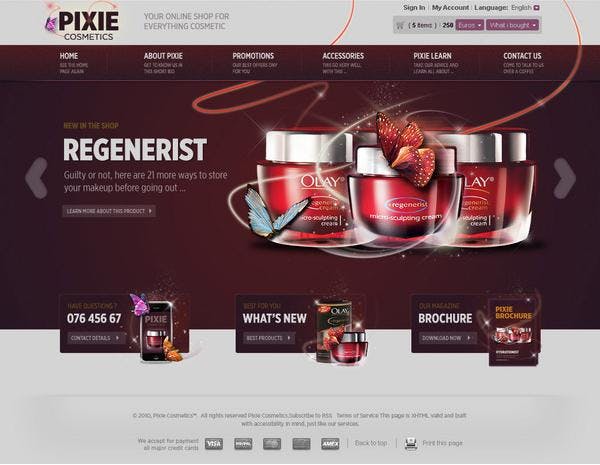
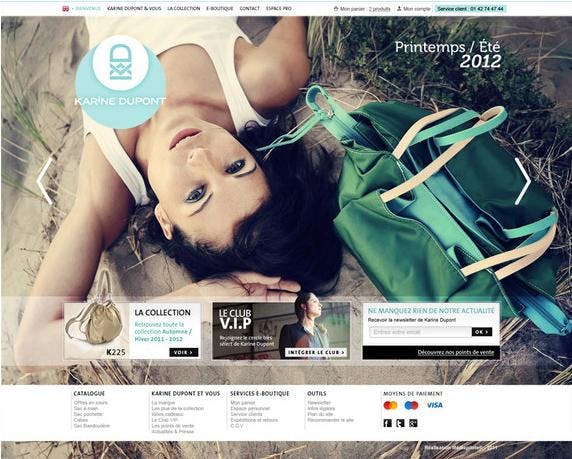
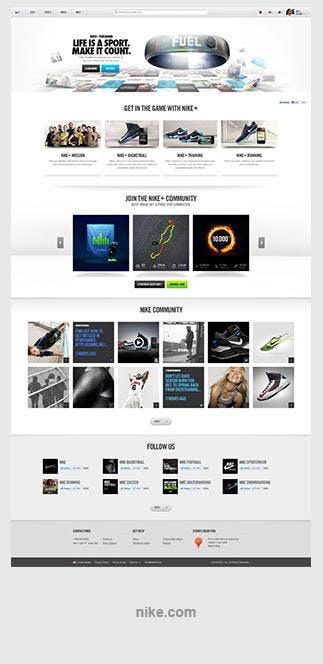
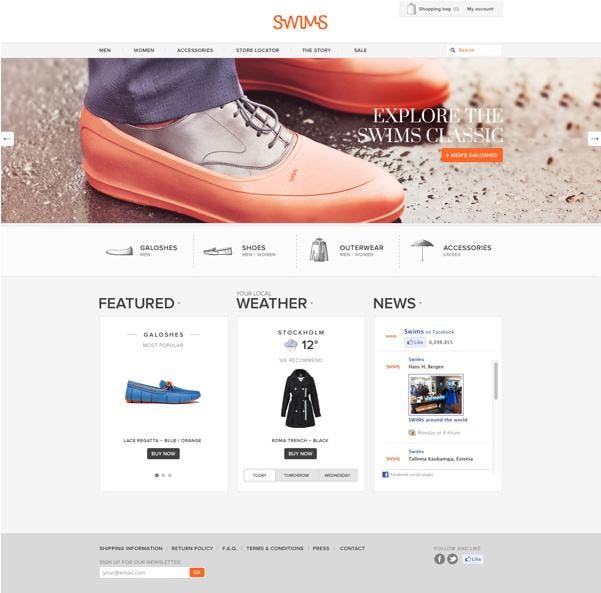
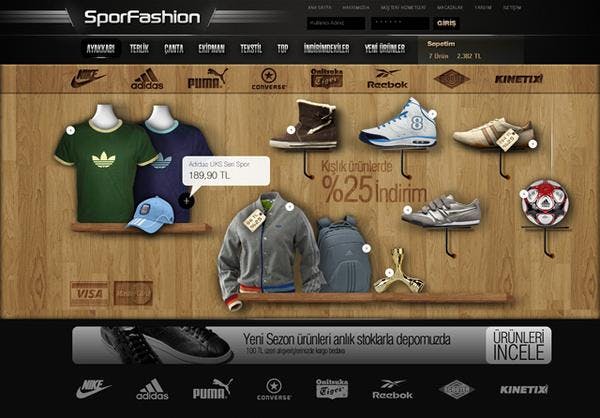
5 wzorów sklepów internetowych, które podziwia cały świat.

Jaka grafika sklepu internetowego sprawdza się najlepiej?
najważniejszych rzeczy mających wpływ na ilość sprzedawanych
przedmiotów jest wygoda użytkowania serwisu. Interfejs powinien
być intuicyjny i prosty, ale zarazem na tyle atrakcyjny wizualnie, by utrzymać
uwagę odwiedzających.
Goście w Twoim sklepie muszą z łatwością się w nim poruszać i korzystać z
jego funkcji, wiedzieć, gdzie kliknąć, by dodać produkt do koszyka i jak zapłacić.
Te z pozoru oczywiste kwestie, w praktyce okazują się trudne dla wielu projektantów,
którzy chcąc „unowocześnić” swoje serwisy umieszczają przyciski o dziwnych,
niezrozumiałych kształtach lub w nieodpowiednich miejscach. W efekcie sfrustrowany
internauta, który nie wie jak korzystać ze strony ucieka do konkurencji.
Aby uniknąć tego typu przykrych niespodzianek, warto trzymać się wypróbowanych
schematów – stosowane od lat świetnie się sprawdzają i przynoszą korzyści prawdziwym
rekinom biznesu. Zamiast przebijać głową mur – ucz się od najlepszych!
Jak wygląda niezawodna recepta funkcjonalnego sklepu?
Internauci przyzwyczajeni do ponizszego układu strony, nie będą mieli najmniejszych kłopotów z odnalezieniem potrzebnych funkcji. Możesz oczywiście naginać powyższe ramy dopasowując je do układu graficznego, pamiętaj jednak, aby nie przesadzić. Poniższa lista to jedynie schematyczna podstawa, żeby zyskać uwagę musisz pójść o krok dalej.

1. Logo umieszczamy na środku, lub w lewym górnym rogu.
2. Po prawej stronie, naprzeciw logotypu powinna znajdować się ikonka z koszykiem - idealnie, jeśli pokazuje ona aktualną wartość i ilość zakupów.
3. Nad koszykiem dobrze jest umieścić numer kontaktowy.
4. Lewa część strony powinna być zajęta przez rozbudowane menu – katalog produktów. Wszelkie inne odnośniki (regulamin, kontakt, FAQ itp.) mogą znaleźć się w menu górnym lub dolnym (w stopce strony)
5. W dolnej części serwisu należy umieścić także informacje o kosztach przesyłki, pomoc, politykę prywatności.
Przyciągający projekt sklepu internetowego.
Każdy, kto zabiera się za tworzenie stron, musi wiedzieć, że równie ważny jak wygoda użytkowania jest dobry projekt graficzny. Do jego zadań należy nie tylko przyciągnięcie potencjalnych klientów, ale także zatrzymanie ich na stronie i zwrócenie ich uwagi na wybrane elementy, np. sprzedawane produkty.

Pamiętaj jednak, że najlepsze wzory sklepów internetowych to te, które używają graficznych środków wyrazu z umiarem. Nie należy przesadzać z ilością niepotrzebnych zdjęć czy grafik. Obowiązuje tu zasada: „im mniej tym lepiej”, w gąszczu barw trudniej odnaleźć te naprawdę ważne elementy.
Kolorystyka sklepu internetowego
Kolorystyka sklepu internetowego powinna być spójna z kolorami firmy, ale także w jakiś sposób nawiązywać do branży lub sprzedawanych produktów. Dobre przykłady stron to: witryna z artykułami ekologicznymi zaprojektowana w odcieniach zieleni, czy sklep z czekoladą, którego wirtualny wystrój tonie w smakowitym brązie. Inspiracje warto więc czerpać po prostu ze sprzedawanych produktów!

Wśród profesjonalistów mówi się, że strony internetowe powinny łączyć dwa, maksymalnie trzy kolory. Warto dobrać je według palety barw. Wybierz kolory strony internetowej, które harmonizują ze sobą. Tym razem znów dobrze jest korzystać ze znanych i wypróbowanych połączeń: zieleń świetnie komponuje się z kolorem pomarańczowym, brąz z beżowym, a niebieski z żółtym. Zdradzimy Ci pewien sekret ze świata mody. Kolor biały nie kanibalizuje o uwagę z produktami. Jeśli nie wiesz co wybrać, kolor biały będzie właściwym wyborem.
Eksperymentuj, lecz z głową! Można także zasięgnąć wiedzy na temat psychologii kolorów. Chcąc sprzedawać i zbierać zyski trzeba wiedzieć, że na przykład kolor czerwony stymuluje apetyt…
Zamieniaj odwiedzających w kupujących. Nie zniechęcaj!
Nie ma nic gorszego, niż wizyta na stronie internetowej, rozpoczynająca się od nieskończonego: „wczytywanie… proszę czekać”! (Dobrze jeżeli jeszcze pojawia się taka informacja.) Z pewnością tego nie lubisz, nie każ więc czekać swoim klientom! To jak wystawanie w ogromnych kolejkach przed kasą, w tradycyjnym sklepie. Tylko, że wirtualny sklep można opuścić jednym kliknięciem… Nie dopuść do tego!

Zadbaj, by Twój sklap internetowy ładował się błyskawicznie, przy każdym
łączu i w każdej przeglądarce. Poniżej kilka rad, jak tego dokonać:
a) Wybierz niezawodny i szybki serwer
b) Zbuduj stronę lekką, bez zbędnej grafiki
c) Ogranicz liczbę skryptów i plików
d) Uporządkuj składnię kodu strony
Dlaczego szybkość wczytywania strony jest tak ważna, skoro łącza internetowe są coraz szybsze?
To prawda! Mamy możliwość coraz szybszego przesyłania danych, pamiętaj jednak, że w dzisiejszych
czasach coraz więcej osób przegląda strony poprzez urządzenia mobilne! Tam prędkość ładowania
strony jest na wagę złota. Szybkie serwisy wygrywają uwagę klientów!
Nowoczesne projekty sklepów internetowych powinny uwzględniać użytkowników,
którzy posługują się komórką czy tabletem. Rynek urządzeń mobilnych wciąż się
rozwija, a zabiegani ludzie coraz chętniej robią zakupy „na małym ekranie”. Dlatego
warto wdrożyć Responsive Web Design – technologię dopasowywania się do
wielkości urządzenia. Dobrze widoczna oferta, z pewnością zostanie zauważona!
Światowe wzory sklepów internetowych. Precyzyjne maszyny biznesowe nastawione są na zysk!
Wzorowy sklep internetowy jest skuteczny wtedy, kiedy odnotowuje wysoki współczynnik konwersji, czyli stosunek liczby osób kupujących, do liczby wszystkich odwiedzających. Większość sklepów zmaga się z bardzo niskim współczynnikiem konwersji, rzędu 0,2% (oznacza to, że na 1000 gości, dwóch finalizuje zakup). Celem skutecznej strony jest osiągnięcie dużo wyższych wyników.

Rozwijanie dochodowego sklepu internetowego wymaga kontrolowania wielu czynników: optymalizacji współczynnika konwersji, dostosowywania wyglądu czy działań promocyjnych. Zadanie to jest bajecznie proste, kiedy sklep od początku zaprojektowany jest solidnie i z myślą o rozwoju. Każdy z wymienionych powyżej czynników jest ważny i może okazać się najistotniejszy w oczekiwaniu na rynkowy sukces.

Pamiętaj o tym na każdym kroku tworzenia sklepu, lub zleć to pamiętanie nam.
Z przyjemnością przedstawimy Ci niezobowiązującą ofertę projektowania nowoczesnego sklepu internetowego. Napisz, lub zadzwoń 660 970 980.