Minimalizm w projektowaniu stron
Czyli elegancko zdyscyplinowane projekty


W tym przypadku mniej oznacza zdecydowanie więcej
Minimalizm pozwala osiągać fantastyczne efekty przy, zdawać by się mogło zastosowaniu minimalnej ilości środków. Prawda jest jednak taka, że aby projekty stron www, były tak proste jak to tylko możliwe, trzeba włożyć zdecydowanie większy wysiłek, niż to ma miejsce w klasycznych “kolarzach”. W tym artykule omawiamy kilka ważnych zasad, którymi powinieneś się kierować podczas projektowania stron, które zadziwiają pięknem swojej prostoty i przedstawiamy najlepsze przykłady minimalistycznych stron internetowych.
Minimalizm. Proste jest mądre!

Nauka i technologia, każdego dnia stają się coraz bardziej
skomplikowane. Dlatego wszelkie współczesne trendy
projektowania i inżynierii poszukują sposobów na ich
uproszczenie. Minimalizm rządzi! Sprawia, że strony wyglądają
elegancko, upraszcza nawigację i pomaga w osiągnięciu
pożądanych rezultatów (np. zwiększą ilość rejestracji,
subskrypcji i sprzedaży).
Często niezwykle trudno jest ocenić, czym właściwie jest ten
minimalizm. Chociaż starasz się ze wszystkich sił, nie jesteś w
stanie stworzyć strony na wzór Apple. Zatem, co projektant stron
internetowych naprawdę może zrobić? Głowa do góry, istnieje 5
wstępnych wskazówek na uproszczenie projektu twojej strony.
Minimalizm strony. Proste projekty sprzedają lepiej.
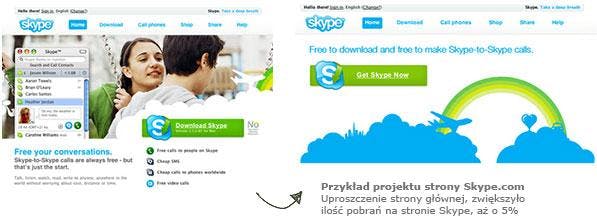
W jaki sposób, prosty projekt strony internetowej potrafi znacznie zwiększyć współczynnik konwersji “Conversion rate”? Dzięki ograniczeniu elementów, które rozpraszają uwagę i zniechęcają odwiedzających. Ludzie zawsze szukają wymówki, by zrezygnować z zakupu jakiegoś produktu lub usługi tuż przed sfinalizowaniem transakcji, zatem każdy powód, by opuścić jakąś stronę, jest dobry.

5 ważnych zasad w projektowaniu genialnie prostych stron.
Co trzeba pominąć, aby Twój projekt był naprawdę pięknie minimalistyczny?Najprościej rzecz ujmując, pomiń wszystko, co jest zbędne w konstrukcji Twojego projektu. Gotowy na uproszczenie swojego projektu? Świetnie. Oto 5 wstępnych wskazówek na uproszczenie projektu twojej strony. Zobacz fascynujący efekt minimalizmu w projektowaniu stron.
Skup się na najważniejszych elementach.
Czasami trudno jest być obiektywnym i określić, co jest bardziej lub mniej ważne, ponieważ wszystko zdaje się być istotne. Jeśli chcesz, aby twój projekt był prostszy i mniej skomplikowany, zidentyfikuj, co powinno być twoim priorytetem. Zaskakująca liczba stron internetowych jej nie przestrzega tej zasady - w rezultacie powstaje ogromny bałagan, a ważne i mniej ważne elementy porozrzucane są po całej stronie.
Stosuj zasadę 80-20.
Słynna zasada Pareto, może posłużyć również do zaprojektowania pięknej strony internetowej. Które z 20% zawartości strony daje 80% wartości i treści, które generują największe zainteresowanie internautów? Może to być napisany przez ciebie tekst, elementy świadczące o działalności społecznej (urywki recenzji, referencje, nagrody przyznane przez media), formularz rejestracji lub przycisk akcji. I masz już swoje 20%. Na swojej stronie internetowej, jak i na każdej z podstron, skup się na podkreśleniu jedynie tych 20% elementów strony, które dają 80% z tego, co popularne i pożądane.
Pozbywaj się wszystkiego co niepotrzebne.
W jednym zdaniu, brzmiało by to tak: Odejmuj elementy dopóki wszystko działa dobrze. Przy tworzeniu minimalistycznego projektu próbuj odejmować jego elementy dopóki projekt przestanie funkcjonować w zaplanowany sposób. Kiedy strona jest na krawędzi punktu krytycznego, będziesz wiedział, że osiągnąłeś najbardziej minimalistyczny projekt z możliwych.
Jest to kontynuacja zasady 80-20. Skoro już zidentyfikowałeś 20% elementów na twojej stronie, które dają 80% pożądanych rezultatów, nadszedł czas, by pozbyć się wszystkich niepotrzebnych elementów. Mogą to być wszelkiego typu okienka i przyciski kontrolne, narzędzia umożliwiające wymianę danych, paski boczne, dane szczegółowe obecne na blogu (data, czas, autor, liczba komentarzy etc), czy linki w stopce.
Ogranicz tonację kolorystyczną.
Po co ograniczać się do 2 albo 3, skoro możesz użyć 12 lub 13? Łatwo jest przesadzić ze zbyt dużą liczbą kolorów. Aby uprościć projekt od strony wizualnej, musisz ograniczyć tonacje kolorystyczną. W razie wątpliwości - użyj mniejszej liczby kolorów. Będzie to oczywiście zależało od rodzaju twojego projektu, ale na początku spróbuj ograniczyć się do 2, 3.
Jeśli chcesz wzbogacić i nadać charakteru twojej stronie, możesz użyć odcieni tej samej barwy - jasny niebieski, jako tło i ciemniejszy odcień, jako nagłówki. Koniecznie sprawdź, nasz artykuł na temat zastosowania kolorów w reklamie.
Przywiązuj ogromną wagę do detali.
W minimalistycznym projekcie, w którym elementów jest naprawdę mało, każdy z nich ma znacznie większe znaczenie. Szczegóły rządzą! Ramki wokół zdjęć, palety kolorów, puste przestrzenie - gdy mamy tak niewiele elementów, każdy z nich jest bardzo istotny dla ogólnego wyglądu strony. Pomyśl, jakie uczucia ma wywoływać Twoja strona w odwiedzających, a następnie podejmij decyzję w sprawie szczegółów, które to uczucie wywołują.
Pomimo, że wielu projektantów widzi minimalizm jako coś ogólnego, jest dużo miejsca na wprowadzenie emocji, bazując na poszczególnych elementach projektu. Minimalistycznej stronie można nadać wiele cech za pomocą niewielkich szczegółów.
O czym jeszcze warto pamiętać, podczas projektowania?
O jakich zasadach i regułach czym jeszcze warto pamiętać podczas projektowania minimalistycznych stron? Chyba największą poradą, jakiej mógłbym udzielić każdemu, kto projektuje jakąkolwiek stronę internetową, było by to: Pamiętaj o umieszczaniu najważniejszych informacji na górze strony.
"Badania dowodzą, że znaczna większość odwiedzin na stronach, nie kończy się przewinięciem ich w dół, nawet o milimetr."
Większość ludzi spędza dużą część czasu na samym wierzchołkach stron internetowych (w tej części strony internetowej, którą widać, bez konieczności przewijania). Jeśli więc chcesz zwiększyć wydajność twojej strony, umieść główną część treści i przyciski akcji na samej górze. Jeśli ważne przyciski nie znajdują się w dolnej części strony, przesuń je wyżej - w ten sposób będzie pierwszą rzeczą, jaką zobaczy odwiedzający.
Poznaj 4 “dobrze zminimalizowane” przykłady stron.
