Formularze na stronie www
[ + Szablon wkrótce ]
Nawet najmniejsze wpadki podczas tworzenia formularza na stronę www mogą kosztować Cię obniżeniem zysków. Wyeliminuj je dzięki wskazówkom opartym na badaniach.
Poznaj 6 zasad tworzenia silnych formularzy.



OWOCNY HIT!
Zamów bezpłatne badanie
strony, by otrzymać
porady ekspertów.
Usprawnij to na stronie i przygotuj
więcej miejsca na nowych klientów.
Streszczenie:
Strona docelowa jest w stanie osiągać od 2 do 10 razy większą skuteczność w przekonywaniu odbiorców do działania, niż standardowa strona internetowa. Jednak to od jakości formularzy na Twojej stronie zależy, czy te działania przełożą się na zyski firmy.
Anna Kloz
Copywriter
Korzyści posiadania dobrego formularza na stronie www
Istnieją dwa rodzaje stron docelowych: te z formularzami (lead capture) i te bez nich (click-through). Drugi rodzaj stron zamiast formularza wykorzystuje przycisk akcji (Call to Action CTA).
Jednak nawet jeśli nie ma formularza początkowego na stronach kliknięć
(click-through), jest prawdopodobne, że w końcu się pojawi w późniejszym czasie – na przykład podczas tworzenia konta lub rejestracji do newslettera.
Formularze są niezbędne, ponieważ pozwalają na zbieranie informacji o użytkownikach.
Bez nich segmentacja (podział) klientów i dostosowywanie komunikatów do ich indywidualnych potrzeb byłyby niemożliwe.
Rodzaje formularzy
3 główne rodzaje formularzy na stronie www:
1. Formularz wieloetapowy.
2. Formularz popup.
3. Formularz embed.

Każdy zapewni Ci nieco inne korzyści. Wybór najlepszego z nich zależy od okoliczności.
Formularze wieloetapowe

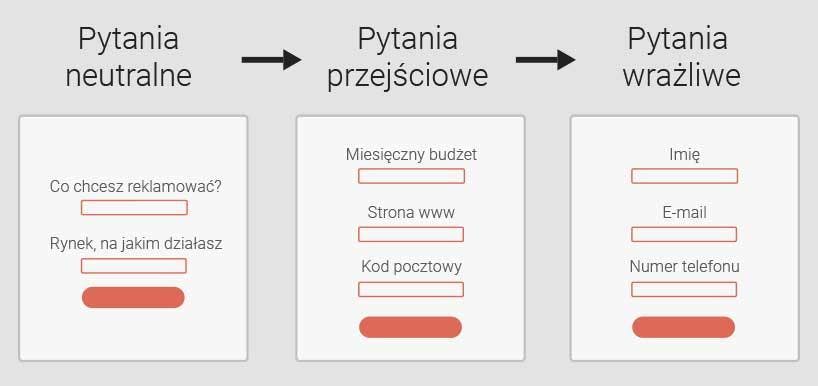
Formularz wieloetapowy rozbija długą formę formularza jednoetapowego na wiele kroków, z których każdy zawiera od trzech do czterech pól.
Ta technika wykorzystuje psychologię behawioralną.
Sprowadza się do zadawania najpierw łatwych pytań i pozostawienia tych trudniejszych na koniec.
Ludzie zwyczajnie lubią kończyć rzeczy, które zaczęli.
Jeśli skłonisz ich do wykonania pierwszego kroku, z dużym prawdopodobieństwem dotrą do końca i podadzą Ci tak onieśmielające i wywołujące zazwyczaj opór dane jak: numer telefonu, czy adres e-mail.
Możesz być niemal pewien, że wykorzystanie wieloetapowych formularzy przyniesie Ci więcej konwersji (tj. przesłanych przez użytkowników, wypełnionych formularzy).
Jednak, jeśli oferujesz klientom coś o stosunkowo małej wartości, np. przewodnik lub ebook, lepiej sprawdzi Ci się formularz jednoetapowy.
Będziesz potrzebował wtedy małej ilości pól i bez sensu jest je dzielić na etapy.
W każdej innej standardowej stronie internetowej (np. oferującej darmowy okres próbny, konsultację, sprzedaż) formularze wieloetapowe konwertują lepiej.
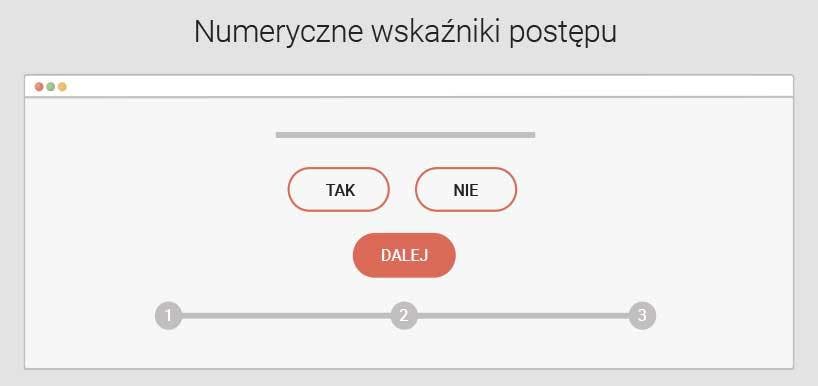
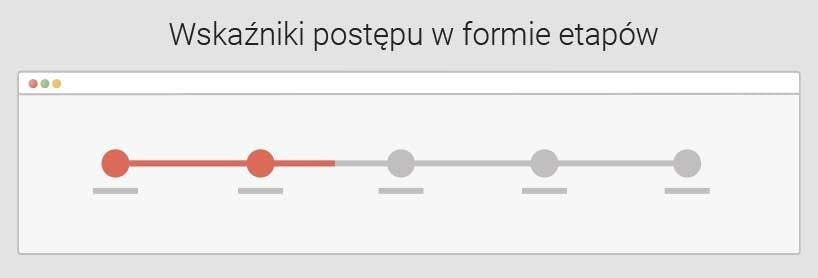
Wskaźniki postępu
Przy stosowaniu formularzy wieloetapowych pomocne jest dołączenie do nich wskaźników postępu.
Pomagają one odwiedzającym zrozumieć, w którym miejscu formularza się znajdują i ile czasu pozostało im do jego ukończenia.
Paski postępu mogą mieć różną formę.
1. Procenty.

2. Numerowane kroki.

3. Nieponumerowane etapy.

Wskaźniki postępu mogą odczuwalnie zwiększyć ilość dokończonych formularzy i zmniejszyć liczbę odrzuceń. Korzystaj z nich za każdym razem.
Istotne jest również maksymalne ułatwienie użytkownikom przełączania się między poszczególnymi etapami. Daj im możliwość pójścia dalej i powrotu bez wysiłku.
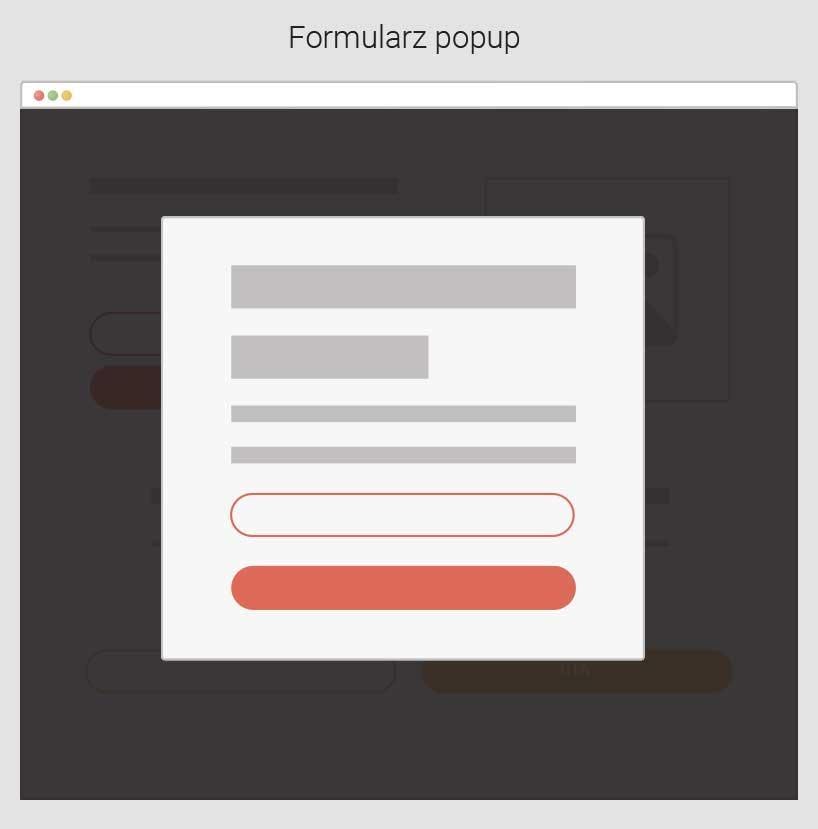
Formularze w wyskakującym okienku (popup)

Nie musisz umieszczać formularza bezpośrednio na swojej stronie internetowej.
Masz jeszcze dwa wyjścia, które pomogą Ci zachęcić odwiedzających do wykonania pierwszego kroku. Wtedy zrobienie kolejnego stanie się łatwiejsze.
Możesz umieścić na stronie przycisk CTA, który po kliknięciu przekieruje Twoich odbiorców do formularza w wyskakującym okienku.
Badanie AWebera wykazało, że umieszczenie onieśmielającego formularza w wyskakującym okienku popup, zamiast na stronie, może zwiększyć konwersję o 1,375%.
Formularze osadzone na zewnętrznej stronie (embed)
Jeżeli wyskakujące okienko nie jest szczytem Twoich marzeń i nie chcesz go na swojej stronie, masz jeszcze jedną opcję.
Możesz wysłać użytkowników po kliknięciu w przycisk CTA na dedykowaną stronę konwersji.
Jej skuteczność przebadał Hubspot.
Badania wykazały wzrost konwersji o 0,4%
Może się wydawać, że to niewiele, ale przy tysiącach wizyt to daje setki konwersji więcej.
Budowa wysoko konwertującego formularza
Na bazie badań i własnych doświadczeń stworzyliśmy dla Ciebie szablon, z którym tworzenie formularza dla własnej firmy stanie się dużo prostsze.
Pokażemy Ci o czym pamiętać tworząc formularz kontaktowy WordPress i formularze w innych technologiach.
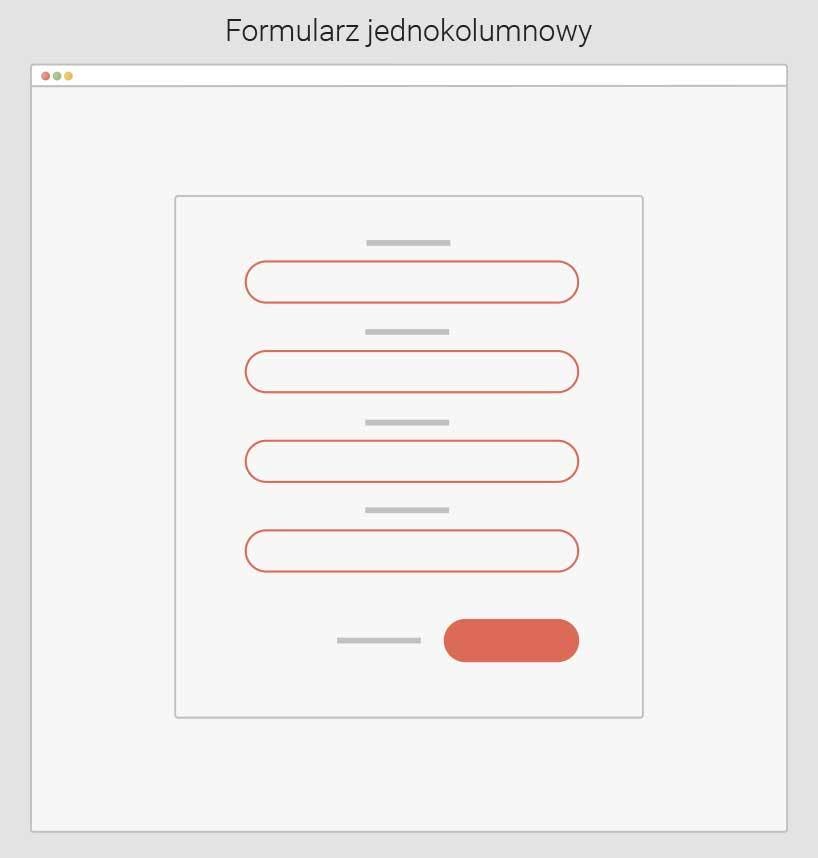
Układ formularza kontaktowego
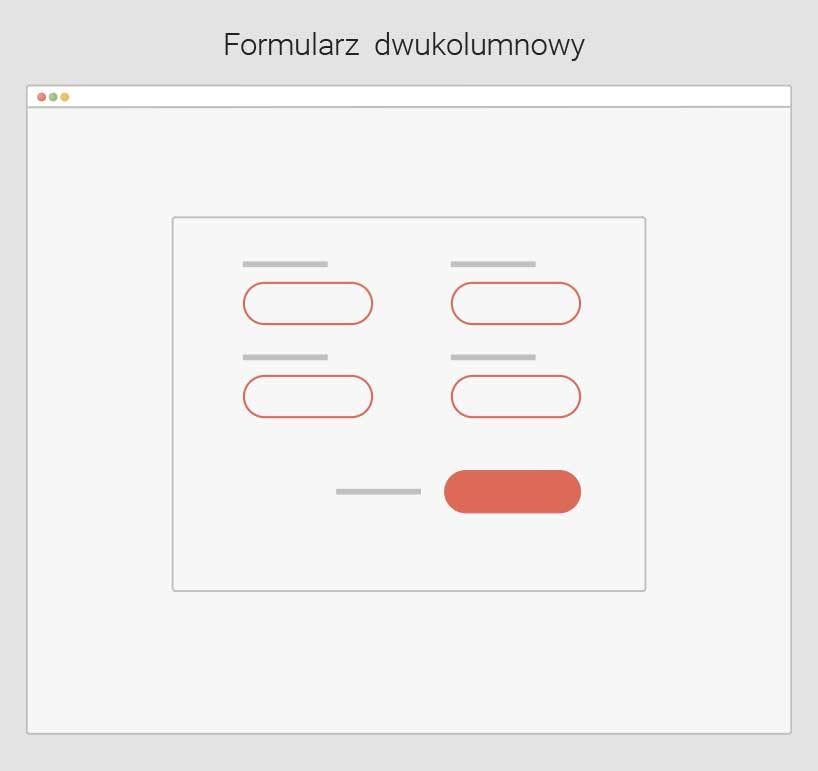
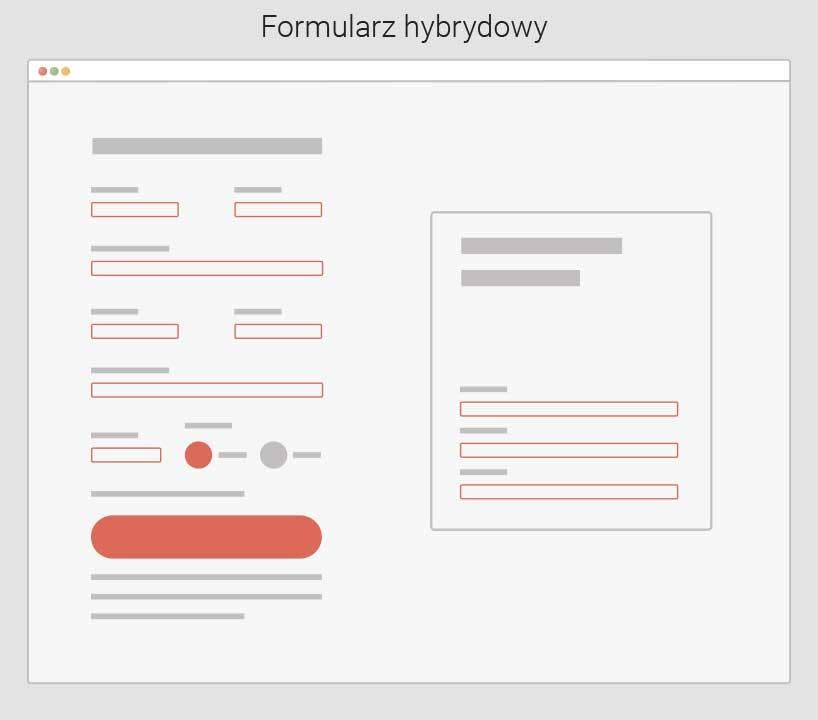
Istnieją trzy główne typy układów formularzy: jednokolumnowy, dwukolumnowy, hybrydowy.
W FORMULARZU JEDNOKOLUMNOWYM wszystkie pola są ułożone w jednej linii prostej, od góry do dołu.

DWUKOLUMNOWY posiada dwie kolumny pól w rzędach od góry do dołu.

FORMULARZ HYBRYDOWY to taki, który posiada zarówno pojedyncze jak i podwójne kolumny.

Który rodzaj formularza jest najlepszy? To zależy od ilości pól, jakie chcesz w nim umieścić.
Bardzo długo panowała opinia, że formularze jednokolumnowe są zawsze najkorzystniejszą opcją. Jednak nowsze badania pokazują, że wcale tak nie musi być.
Stało się tak dlatego, że testowany formularz składał się z wielu pól i w wersji jednokolumnowej był przytłaczający. Wydawał się bardzo długi. Za to w wersji dwukolumnowej był odbierany jako krótszy.
Zasada jest prosta:
Hubspot przetestował formularze i okazało się, że zmiana jednokolumnowego na dwukolumnowy przyniosła o 57% lepsze rezultaty
Mając osiem lub mniej pól wybierz formę jednokolumnową formularza. Będzie ona dla Twojego klienta łatwiejsza i szybsza do wypełnienia.
Formularze z 10 i więcej polami zaserwuj użytkownikom w formie dwukolumnowej. A jeśli zależy Ci na jeszcze lepszych wynikach, przemyśl formularz wieloetapowy.
Liczba pól
Tu pojawia się kluczowe pytanie: Ile pól formularza powinieneś zawrzeć na swojej stronie?
Większość formularzy ma od trzech do sześciu pól.

To, ile pól powinien liczyć Twój, zależy od kontekstu.
To prawda, że krótsze formularze zazwyczaj prowadzą do wyższych konwersji – ale nie zawsze.
Skracanie na siłę swoich formularzy bywa niebezpieczne.
Postępując w ten sposób zostawisz same “niewygodne” pytania o wrażliwe dane typu: adres e-mail, numer telefonu, imię i nazwisko. Opór przed ich podaniem może skutecznie pozbawić Cię konwersji.
W najlepszym wypadku ryzykujesz, że użytkownik uzna dane, o jakie go prosisz za niewystarczające, żeby otrzymać od Ciebie coś dla niego prawdziwie wartościowego.
Co masz więc zrobić ze swoim formularzem, dodać pola czy je usunąć?
Z pewnością dobrze jest pozbyć się wszystkich tych pytań, na które nie potrzebujesz odpowiedzi.
Dodatkowo weź pod uwagę jeszcze 2 kryteria.
KRYTERIUM 1. Cel formularza.
Subskrypcja newslettera lub rejestracja na webinar wymaga mniejszej ilości pól niż formularz generowania leadów. Bierz pod uwagę cel konwersji.
KRYTERIUM 2. Jakość kontaktów.
Prawda jest taka, że dłuższy formularz jest w stanie dostarczyć Ci kontakty do lepszych potencjalnych klientów (leadów). Lepszych to znaczy bardziej gotowych i zmotywowanych do kupowania.
Pola wymagane i opcjonalne.
Przemyśl, czy rzeczywiście potrzebujesz pól opcjonalnych podczas zdobywania informacji o swoich potencjalnych klientach.
Jeśli nie – wyeliminuj je.
Jeżeli tak – zadbaj, aby były jak najmniej obciążające dla użytkowników i nie sprawiały, że formularz zacznie przytłaczać swoim wyglądem i objętością.
Wystarczy, że zastosujesz się do kilku zasad.
Odwiedzający oczekują, że Twoja strona będzie przestrzegać tych samych podstawowych reguł, co inne witryny.
Każde odstępstwo może zakłócić model mentalny, który zdążyli już sobie wypracować Twoi odbiorcy.
Zawsze oznaczaj wymagane pola czerwoną gwiazdką
Umieszczaj gwiazdki przed etykietami, po lewej stronie formularza
Nie jest to konieczne, ale etykietowanie pól opcjonalnych może pomóc zmniejszyć obciążenie poznawcze odwiedzających
Etykiety pól i tekst zastępczy
Etykiety przy każdym polu informują użytkownika, jakie informacje powinny znaleźć się w danym okienku. Mogą być umieszczone nad, obok lub wewnątrz pól formularza.
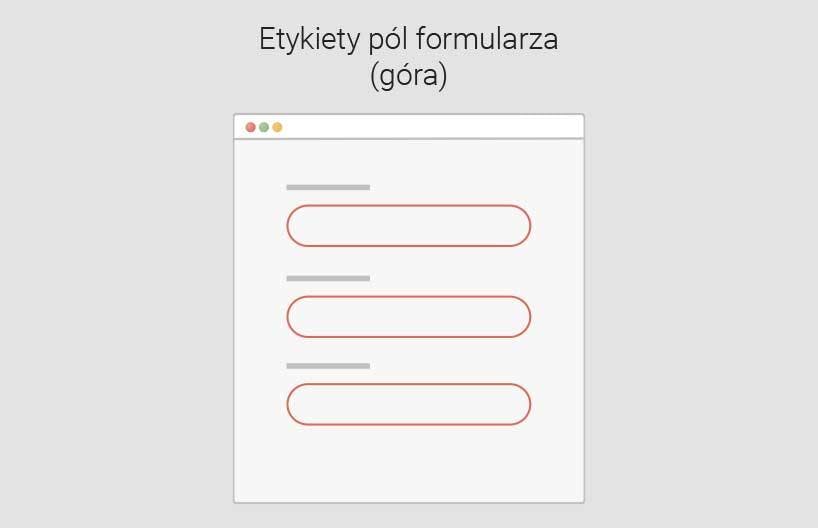
Etykiety na górze (wyrównane do lewej strony)

Generalnie, najlepiej jest umieszczać etykiety na górze pól, wyrównane do lewej strony.
Pozwala to na łatwe i szybkie wypełnienie formularza. Takie etykiety konwertują lepiej.
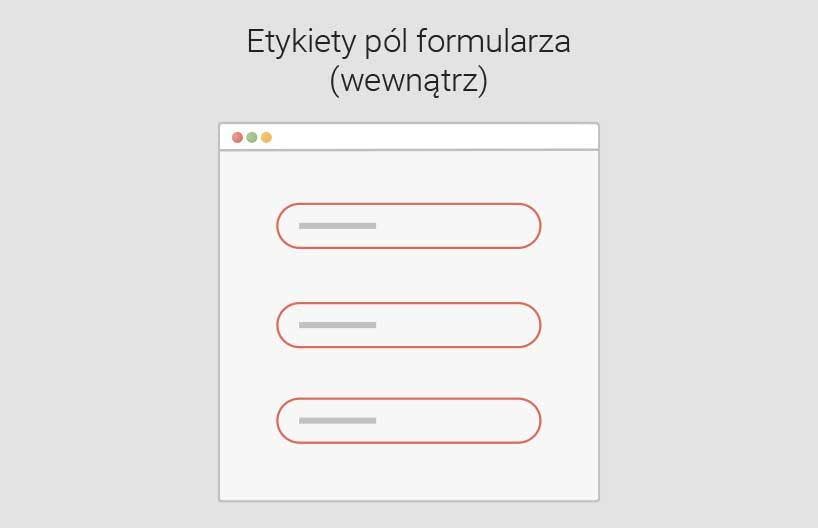
Etykiety wewnątrz (wyrównane do lewej)

Tego typu etykiety sprawdzają się bardzo dobrze w krótkich formularzach, a szczególnie kiedy prosisz tylko o podstawowe dane typu: imię i adres e-mail.
W dłuższych i bardziej złożonych formularzach etykiety wewnątrz pól mogą być utrudnieniem dla użytkowników.
Po kliknięciu na pole, te etykiety znikają i aby sprawdzić, o czym dokładnie informowały, trzeba usunąć cały wpis.
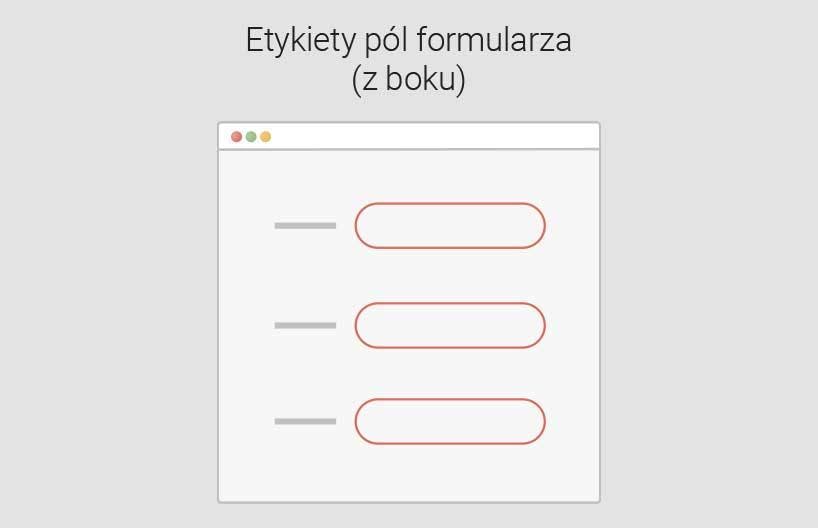
Etykiety z lewej strony pola (wyrównane do prawej)

Etykiety z lewej strony, podobnie jak te umieszczane u góry, nie wymagają od użytkowników zbyt wiele wysiłku.
Bez względu na to, który układ etykiet wybierzesz musisz pamiętać jeszcze o kilku kwestiach.
Po pierwsze, pogrubienia w etykietach utrudniają czytanie, nie stosuj ich.
Po drugie, upewnij się, że pomiędzy polami formularza a etykietami jest wystarczająco dużo białej przestrzeni.
Po trzecie, etykiety umieszczaj blisko pól, aby nie było wątpliwości, do których z nich się odnoszą.
Pamiętaj też o odpowiednim wyrównaniu tekstu, żeby odwiedzający nie męczyli się uzupełnianiem Twojego formularza.
Jeśli etykiety są umieszczone po lewej stronie, wyrównaj je do prawej, a jeśli są na górze lub wewnątrz pól, wyrównaj je do strony lewej.
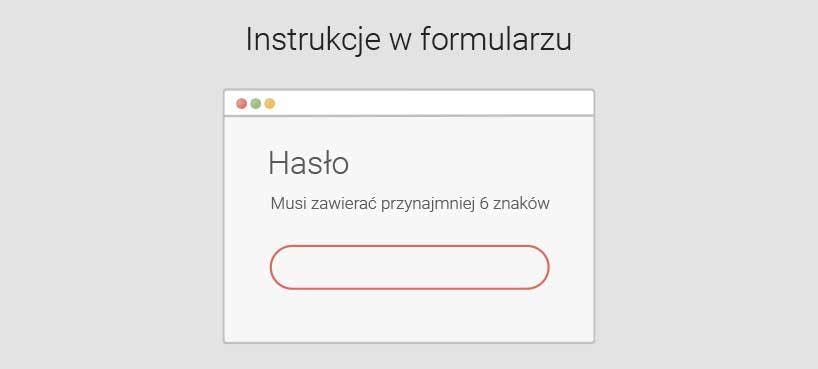
Tekst zastępczy
Tekst zastępczy to podpowiedź, opis lub przykład umieszczony w polu formularza (zwykle w kolorze jasnoszarym), który znika, gdy ktoś zacznie pisać.
Tak naprawdę jest tylko niepotrzebnym obciążeniem.
Faktycznie, często dodatkowe instrukcje są pomocne, jednak nie w formie tekstu zastępczego. W takich sytuacjach lepiej sprawdza się umieszczenie podpowiedzi pod górną etykietą.

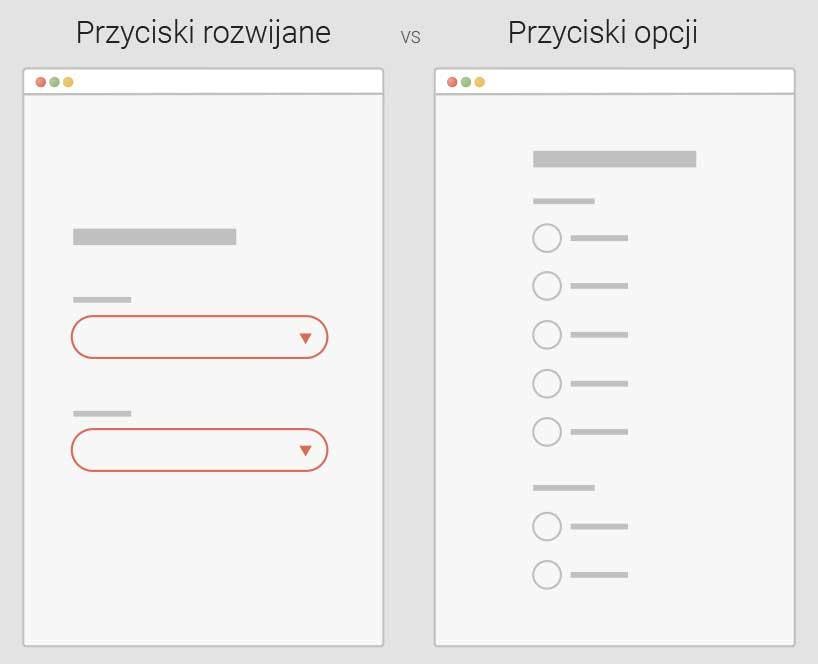
Przyciski

Łatwiej i szybciej jest wypełnić formularz z przyciskami opcji (Radio Button) niż z przyciskami rozwijanymi (Dropdown). Używając tych pierwszych masz większą szansę na konwersję.
Jak zawsze są jednak wyjątki od tej reguły. Jeżeli Twój formularz oferuje dziesiątki opcji do wyboru (np. wybór kraju), nie ma sensu umieszczać ich w formie przycisków opcji. To z pewnością nie odciąży użytkowników. Wręcz przeciwnie!
W tym konkretnym przypadku przyciski rozwijane działają zdecydowanie lepiej.
Wezwanie do działania (CTA)
Twój formularz nie jest kompletny bez jasnego, motywującego przycisku Call to Action (CTA).
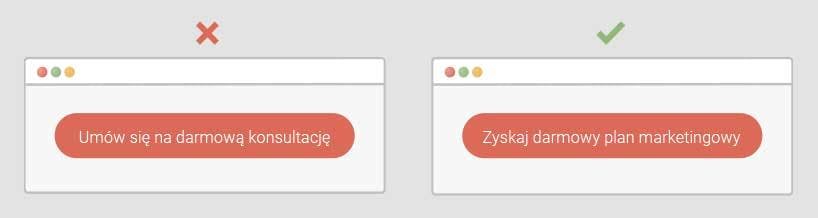
Upewnij się, że wykorzystywane przez Ciebie CTA oferuje użytkownikom KORZYŚĆ.
Unikaj ogólnych sformułowań, takich jak: "Prześlij" lub "Rozpocznij". One sugerują wysiłek, a to zniechęca do podjęcia działania.
Przyciski korzyści, a nie przyciski wysiłku dźwigają sprzedaż.

Przycisk CTA powinien kontrastować z kolorem tła, aby przyciągnąć uwagę i zwiększyć konwersję.
Dowód społeczny
Jest ważny, ponieważ zwiększa prawdopodobieństwo, że klienci kupią Twój produkt lub usługę.
66% klientów potwierdza, że obecność dowodu społecznego (social proof) zwiększyła ich gotowość do zakupu
Działa on tak dobrze, ponieważ ludzie często szukają inspiracji u innych, gdy są niepewni swojego wyboru.
Możesz wykorzystać dowód społeczny na swojej stronie w różnych miejscach, m.in. w formularzu, w sekcji z opiniami, w górnej części strony (above the fold), w pobliżu przycisku CTA i wszędzie tam, gdzie uznasz, że jest potrzebny.
Zazwyczaj social proof ma formę: referencji, ocen gwiazdkowych, loga klientów, nagród, ilości zrealizowanych projektów etc.

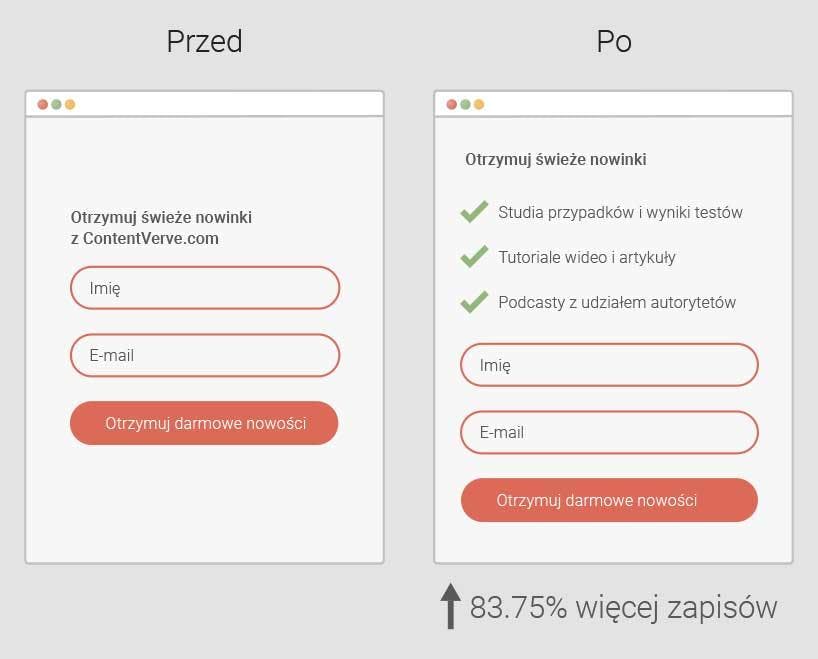
Wyzwalacze kliknięć
Wyzwalacze umieszcza się pod lub wokół formularza i przycisku CTA.
Przykładowo, ContentVerve odnotował 87% wzrost liczby subskrypcji newslettera dzięki dodaniu do formularza wyzwalaczy, w formie punktów z korzyściami.

Używaj wyzwalaczy kliknięć, żeby pozbyć się obiekcji, które mogą powstrzymywać Twoich klientów przed kliknięciem w przycisk CTA.
6 zasad tworzenia formularzy
Mamy dla Ciebie jeszcze kilka wskazówek na to, co zrobić, żeby wszystkie elementy formularza na stronie www były na tyle mocne, by dostarczyć Ci wielu potencjalnych klientów.
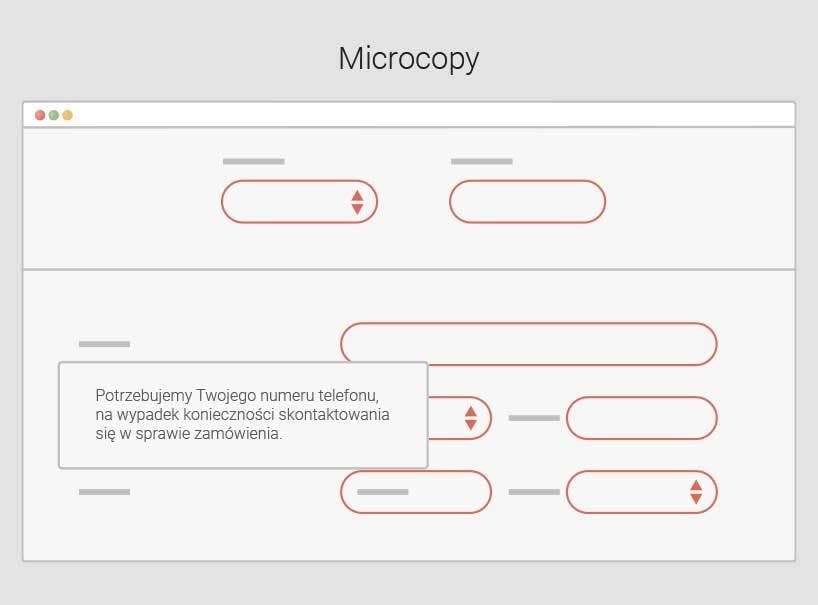
Silne microcopy
Microcopy to małe fragmenty treści, używane do instruowania lub informowania odwiedzających w obrębie Twojego formularza.
Mogą mieć ogromny wpływ na konwersję formularzy.
Microcopy obejmuje m.in. takie elementy jak: wyzwalacze kliknięć, etykiety pól, komunikaty o błędach.
Pomaga zmniejszyć tarcie poprzez informowanie odwiedzających, dlaczego potrzebujesz pewnych informacji lub jak zamierzasz je wykorzystać.
Przykładowo, jeśli prosisz o podanie numeru telefonu, możesz w microcopy wyjaśnić, po Ci on. Wielu użytkowników może uznać tę informację za zbędną i porzucić formularz kontaktowy, a tego nie chcesz.

Klienci często nie wiedzą, dlaczego wprowadzenie tych konkretnych informacji we właściwej formie jest tak ważne dla ich zamówienia.
Powiedz im o tym, aby uniknąć nieufności i rezygnacji.
Autouzupełnianie
Formularz automatycznego wypełniania wykorzystuje dane z przeglądarki odwiedzających w automatycznym wypełnieniu pól. Zazwyczaj obejmuje taki dane jak: imię i nazwisko, numer telefonu, dane karty kredytowej i adres.
Według Google, formularze autouzupełniania mogą przyspieszyć wypełnianie formularzy nawet o 30%
Takie ułatwienia dobrze działają na konwersję.
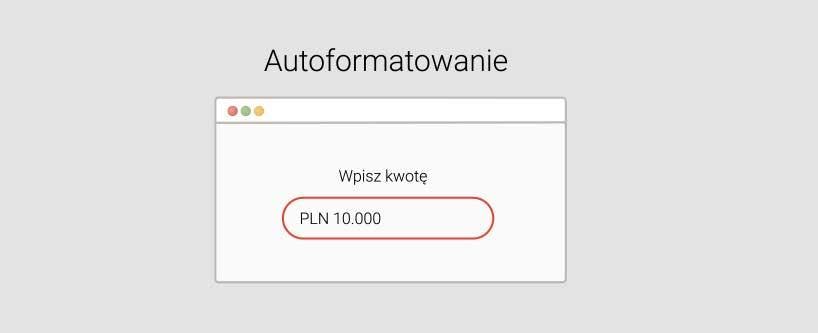
Autoformat

Stosując autoformatowanie zmniejszasz szansę na błędy. Nie każ odbiorcom domyślać się, czy powinni dodać przecinek, kropkę, ukośnik lub myślnik. Zrób to za nich.
Oszczędzisz ich zasoby poznawcze, a oni to docenią i chętniej wypełnią Twój formularz.
Wykorzystuj autoformat w polach, które wymagają specjalnego formatowania
1. Daty.
2. Numery telefonu.
3. Numery kart kredytowych.
4. Kod pocztowy.

Dzięki temu nie tylko zwiększysz konwersję, ale także zapewnisz spójność wszystkich danych kontaktowych dostarczanych przez formularz.
Responsywność
Bez optymalizacji formularza pod kątem mniejszego ekranu mobilnego, prawdopodobnie tracisz sporo potencjalnych klientów.
Dzieje się tak dlatego, że ponad 50% ruchu na Twojej stronie pochodzi z urządzeń mobilnych
O ile po większym, komputerowym ekranie da się łatwo nawigować i niektóre wpadki ujdą Ci na sucho, o tyle mały wyświetlacz mobilny nie wybacza.
Tak naprawdę te same zasady, które dotyczą projektowania stron internetowych dla komputerów stacjonarnych, mają również zastosowanie w projektowaniu mobilnym. Trzeba tylko dostosować je do mniejszego ekranu.
Formularze mobilne powinny być łatwe do wypełnienia przy użyciu jak najmniejszej ilości stuknięć i ruchów.
Jak to zrobić?
Użyj większego tekstu
Dodaj więcej białej przestrzeni wokół pól i przycisków, aby ułatwić ich wybór
Formularz osadzony bezpośrednio na stronie lub umieszczony na oddzielnej stronie sprawdza się lepiej niż wyskakujące okienko
Stosuj duże przyciski CTA, w które łatwo kliknąć kciukiem
Unikaj rozwijanych przycisków (jeśli to możliwe). Zamiast nich używaj przycisków opcji. Rozwijane pola zajmują więcej czasu podczas wypełniania ich na urządzeniach mobilnych
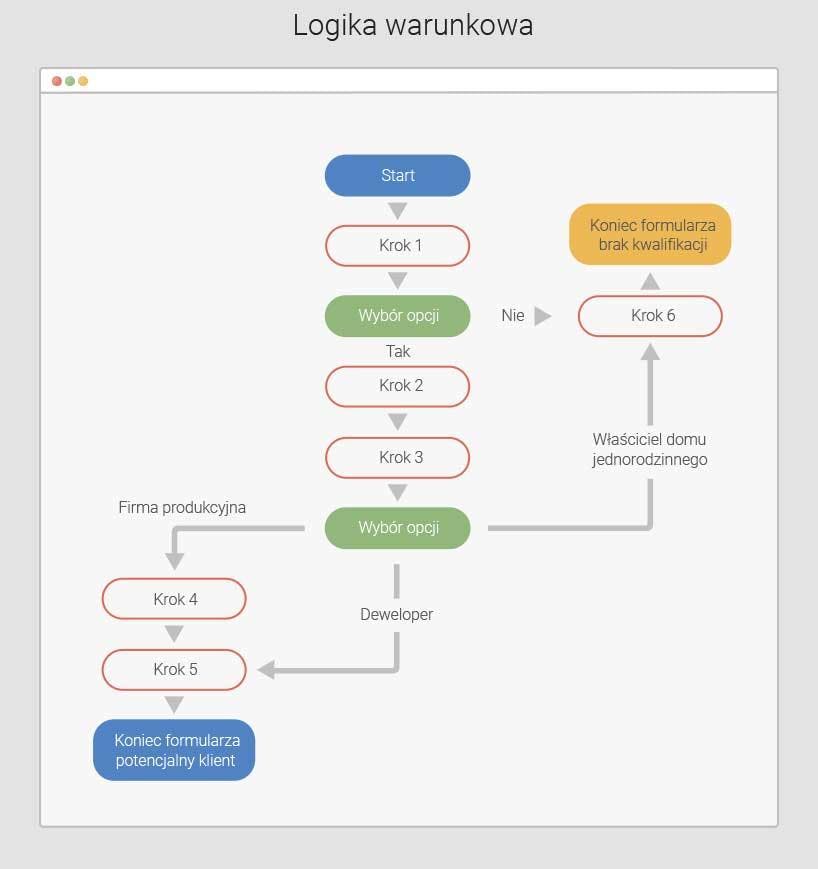
Logika warunkowa
Logika warunkowa jest potężnym narzędziem, które pozwala dostosować formularz do odpowiedzi odwiedzających.

Dzięki logice warunkowej formularze są krótsze, wymagają od użytkowników dokonania mniejszej ilości wyborów i są silniej spersonalizowane. To z kolei przekłada się na większą konwersję.
Każdy odwiedzający zaczyna wypełnianie Twojego formularza w tym samym miejscu. Jednak jego droga i punkt, w którym ostatecznie wyląduje zależy już konkretnie od jego odpowiedzi.
Logika warunkowa ma zastosowanie wszędzie tam, gdzie potrzebujesz mocno spersonalizowanych informacji, np. w długich formularzach aplikacyjnych, czy kwalifikacyjnych.
Testy A/B
Pomimo wszystkich dowodów wspierających wyżej wymienione elementy formularza strony internetowej, powinieneś nadal testować je metodą A/B.
Pomocne jest użycie narzędzi analitycznych do mierzenia zachowań użytkowników, którzy przechodzą przez Twoje formularze. Korzystaj z Google Analytics, Hotjar i innych tego typu ułatwień.
Wykorzystaj najlepsze praktyki przedstawione w tym artykule, aby zbudować swój najlepszy formularz kontaktowy na stronie www.
Następnie użyj analityki formularzy, aby zidentyfikować wszelkie problemy
i przetestować różne rozwiązania. Wybierz te najlepsze i gotowe.
Jeśli mimo wszystko wolisz, żeby to zadanie zdjęli z Twoich barków specjaliści marketingu internetowego, wyślij nam wiadomość. W odpowiedzi otrzymasz niezobowiązującą ofertę na projekt strony internetowej, która realnie zwiększa zyski firmy. Powodzenia!

Fundamenty skutecznych stron w biznesie
Odkryj, jak landingi mogą zrewolucjonizować Twoje działania marketingowe szybciej niż myślisz. Dowiedz się, jak to działa!

Tworzenie skutecznej Landing Page
Sprawdź, jak powstaje doskonały landing page. Taki, któremu klientom ciężko się oprzeć.

Kluczowe elementy skutecznych Landing Page
Dowiedz się, jakich elementów nie może zabraknąć na landingu, jeśli myślisz poważnie o przekuwaniu kliknięć w sprzedaż.

Cele i rodzaje Landing Page
Zrozum jak żonglować różnymi rodzajami stron docelowych, aby Twoja firma prosperowała jak nigdy dotąd.

Optymalizowanie Landing Page
Są skuteczne landingi i takie, które rozbijają bank. Odkryj wskazówki, które odblokowują konwersje.

Landingi na czasie
Dopasuj swoją stronę docelową do zmieniających się wymagań klientów. Sprawdź, co działa na nich teraz.
Owocni eksperci cytowani są przez:


Zamów bezpłatne
badanie strony, by
otrzymać porady
od ekspertów
Usprawnij to na stronie firmy
i przygotuj więcej miejsca
na nowych klientów.
Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.







Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.