Fajne strony www. Wzory i przykłady. Ciekawe strony internetowe, które warto znać.
Co roku pojawiają się nowe trendy w projektowaniu stron www spowodowane postępem technologicznym. Fajne strony www, nie są dziś tym samym czym były wczoraj. Poprzez wprowadzenie CSS3 i HTML5 projektowanie bardzo się zmieniło, a dzięki jQuery i różnym narzędziom do minimalizacji, strony stały się niewiarygodnie szybkie, wziąwszy pod uwagę obsługiwaną przez nie ilość kodu.
W artykułach na temat fajnych stron internetowych często nadużywane jest słowo nowoczesność, jednak nowoczesność sprzed kliku miesięcy nie jest już taka nowoczesna. W tym roku jej przedstawicielami są ładne proejkty responsywne, które dopasowują się płynnie do urządzenia na którym są wyświetlane. Duże tła stworzone z fotografii, przezroczystość CSS, płaskie projekty stron (flat design) albo minimalistyczne przewijanie w nieskończoność, projektowanie na pełen ekran (fullscreen typography), animacje CSS3 i kilka innych.
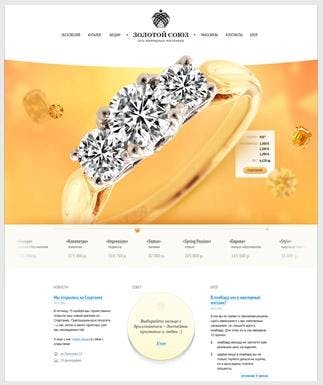
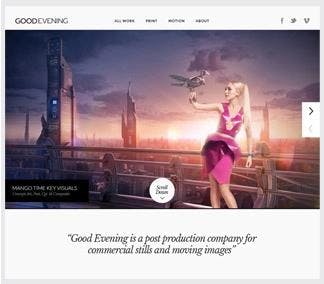
5 fajnych stron www,
które zwyciężają w konkursach kreatywności
Nie ma jednej odpowiedzi, na pytanie jak zaprojektować fajną stronę internetową. Najskuteczniejsze serwisy powstają dzięki informacją zwrotnym z tego jak użytkownicy reagują na nasze hipotezy. Tylko przyglądanie się działaniu użytkowników w praktyce pozwala, nieustannie ulepszać projekt i stawać się liderem w branży.
“Każda decyzja odnośnie projektu strony
to tylko hipoteza. Jedynie testy na docelowych
użytkownikach dają właściwe odpowiedzi”
Układ każdej fajnej strony WWW, kolory na stronie, czcionka i grafiki (lub ich brak) stanowią o różnicy między sukcesem (niski wskaźnik odrzuceń i wyjść, wysoka konwersja) a porażką (wysoki wskaźnik odrzuceń, niska wartość sprzedaży). Oto 10 prostych wskazówek jak poprawić design waszej strony internetowej.
Buduj wrażenie marki, której warto zaufać

Opracujcie profesjonalne logo i umieśćcie je na stronie. Logo jest
bardzo ważną częścią marki, upewnijcie się więc, że jest widoczne na stronie. Użyjcie grafiki o wysokiej rozdzielczości, która powinna znaleźć się w lewym górnym rogu każdej podstrony.
Dobrze jest też w logo umieścić link do strony głównej. Pomaga to odwiedzającym w nawigacji na każdej fajnej stronie internetowej.
Nawigacja powinna być intuicyjna.
"Standardowo, główne opcje nawigacji umieszczone są w poziomym pasku [menu] na górze strony". Drugorzędne opcje powinny znaleźć się pod głównym paskiem nawigacji lub po lewej stronie w formie tzw. paska bocznego. Dlaczego intuicyjna nawigacja jest tak ważna? "Jeżeli użytkownik nie będzie mógł czegoś znaleźć to prawie pewne, że raczej wyjdzie ze strony, niż postara się znaleźć, co gdzie jest." Więc zamiast umieszczać na górze strony linki do mniej ważnych stron i informacji, które odwodzą od akcji, lub głównych treści, powinny się one znaleźć "na dole strony w stopce".
Pozbądź się zbędnych elementów

"Bardzo łatwo w dzisiejszych czasach zostać zbombardowanym obrazami, do tego stopnia, że przestajemy przetwarzać informacje, gdy mamy do dyspozycji zbyt dużo opcji."
Aby zatrzymać odwiedzających na ciekawej stronie internetowej „upewnijcie się, że na stronie nie ma rywalizujących ze sobą elementów “call to action” i wizualnego nieładu, który odwraca uwagę odwiedzających od najważniejszej części strony.” Aby jeszcze bardziej obniżyć poziom zaśmiecenia „rozważcie obniżenie liczby opcji i linków w nagłówku i stopce strony. Dzięki temu przyciągniecie uwagę do tych treści, na których zależy wam najbardziej.
Akapity muszą być krótkie
Na większości stron akapit to nie więcej niż 4 do 6 linijek tekstu. Dłuższe, rzadko są czytane. Dajcie odwiedzającym trochę przestrzeni. „Pomiędzy akapitami powinno być wystarczająco dużo wolnego miejsca. Dzięki temu oglądający stronę lepiej przyswoi wszystkie treści, jakie oferuje firma.

Odpowiedni układ strony i puste miejsce sprawią, że odwiedzający skupią uwagę na treściach i zapewnią właściwy przepływ użytkowników. W sieci i na urządzeniach mobilnych istnieje dużo bodźców wizualnych, co sprawia, że mniej to tak naprawdę więcej.
Kolorystyka może uratować, lub zniszczyć projekt każdej strony

Rozważnie korzystajcie z kolorów. Użycie „stonowanej palety kolorystycznej pomoże stworzyć elegancki, czysty i nowoczesny design strony.” Jest również zwolennikiem mądrego użycia kolorów. Odrobina koloru na stronie – dla podkreślenia nagłówków lub kluczowych grafik – pomaga odwiedzającym odnaleźć najważniejsze treści. Ważne jest też, by użyć palety, która dopełnia wasze logo i pasuje do innych materiałów marketingowych.
Dowiedz się więcej na temat znaczenia kolorów w reklamie.
Fotografie muszą być wiarygodne
Nauczyliśmy się wyczuwać fałsz na odległość. Modele zamiast prawdziwych pracowników, nikogo dziś nie zmylą. Zainwestujcie w dobre, profesjonalne zdjęcia. Odwiedzający są w stanie rozpoznać amatorszczyznę w kilka sekund. Odniosą wtedy to samo wrażenie co do waszej strony. Twoja firma to nie amatorszczyzna. Pokaż to odwiedzającym stronę inwestując w profesjonalne fotografie, jeśli kierujesz swoją ofertę do dzieci, polecamy usługi studia fotografii dziecięcej Akuku. To są reklamowe zdjęcia dzieci, które naprawdę robią wrażenie! Dobre zdjęcia „przyciągają wzrok i dodają tekstowi emocji."
„Fotografie złej jakości lub takie, które nie mają nic wspólnego z waszym przekazem są z drugiej strony gorsze niż brak jakichkolwiek obrazów.
Bonusowa wskazówka: „jeżeli chcecie przyciągnąć uwagę do konkretnego przycisku lub treści, załącz zdjęcie patrzącej na nie osoby. Ludzkie twarze w naturalny sposób przyciągają naszą uwagę – a kiedy widzimy, że twarz na coś spogląda, nasze oczy też tam podążają.”
Każda strona jest stroną lądowania. (Landing Page)

Zaprojektujcie każdą stronę jako stronę docelową. Większość ciekawych stron WWW jest zaprojektowana w sposób, który zakłada, że użytkownik wchodzi przez stronę główną i dalej przegląda stronę.
W rzeczywistości jednak, większość wizyt zaczyna się na ciekawej
stronie, która nie jest stroną główną. Musicie więc zaprojektować
stronę tak, żeby odwiedzający znalazł kluczowe informacje, nieważne przez jaką podstronę wejdzie.
RWD = Responsive Web design = Strona responsywna.
To klienci decydują jakim urządzeniem patrzą na Twój biznes.

Użyjcie responsywnego designu, który automatycznie dostosowuje się do sposobu przeglądania fajnej strony www. „Responsywny design sprawia, że strona dostosuje się do rozmiarów przeglądarki. Jest to lepsze rozwiązanie niż osobna strona na każde urządzenie.” Co przekłada się na lepsze wrażenia odwiedzających, jak twierdzi Jayme Pretzloff, dyrektor marketingu sieciowego w Wixon Jewelers. A lepsze wrażenia odwiedzających przekładają się na dłuższy czas spędzony na stronie i wyższe współczynniki konwersji.
Nie inwestuj w technologię, które umarły. Zapomnij o Flashu. „Po części dzięki dyspucie między Adobe i Apple, dni Flasha jako standardu stron internetowych dobiegają końca, po co więc go wybierać, skoro w alternatywie są rozwiązania bardziej przyjazne użytkownikom i sieci? Użyjcie HTML5. „HTML5 zyskuje w sieci coraz większe poparcie, wyposażony jest w tekst dużo lepszy dla przeglądarek internetowych i funkcjonuje na wielu popularnych systemach operacyjnych urządzeń mobilnych bez konieczności pobierania wtyczki. Czego nie można powiedzieć o flashu.”